jQuery Plugin For Multi Select List with Checkboxes - MultiSelect
| File Size: | 18.8 KB |
|---|---|
| Views Total: | 191708 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

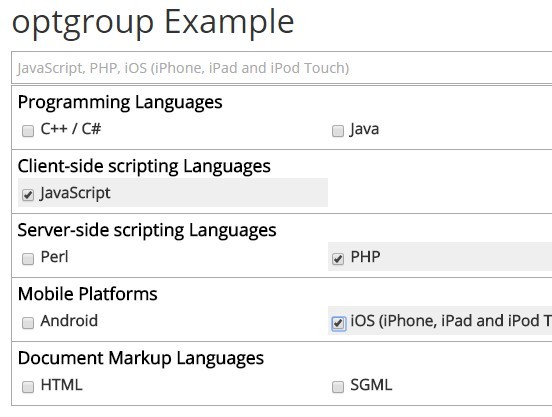
MultiSelect is a jQuery plugin that transforms a normal multi-select list into a multi-column dropdown list with checkboxes.
View more Multi Select plugins at:
Installation:
# NPM $ npm install jQuery-MultiSelect --save # Bower $ bower install jQuery-MultiSelect
How to use it:
1. Include jQuery library and the jQuery multiselect plugin's files in the html page.
<script src="jquery.min.js"></script> <script src="jquery.multiselect.js"></script>
2. Call the plugin on the multiple select element.
$('select[multiple]').multiselect({
/* OPTIONS */
});
3. Available options.
$('select[multiple]').multiselect({
columns: 1, // how many columns should be use to show options
search : false, // include option search box
// search filter options
searchOptions : {
delay : 250, // time (in ms) between keystrokes until search happens
showOptGroups: false, // show option group titles if no options remaining
searchText : true, // search within the text
searchValue : false, // search within the value
onSearch : function( element ){} // fires on keyup before search on options happens
},
// plugin texts
texts: {
placeholder : 'Select options', // text to use in dummy input
search : 'Search', // search input placeholder text
selectedOptions: ' selected', // selected suffix text
selectAll : 'Select all', // select all text
unselectAll : 'Unselect all', // unselect all text
noneSelected : 'None Selected' // None selected text
},
// general options
selectAll : false, // add select all option
selectGroup : false, // select entire optgroup
minHeight : 200, // minimum height of option overlay
maxHeight : null, // maximum height of option overlay
maxWidth : null, // maximum width of option overlay (or selector)
maxPlaceholderWidth: null, // maximum width of placeholder button
maxPlaceholderOpts : 10, // maximum number of placeholder options to show until "# selected" shown instead
showCheckbox : true, // display the checkbox to the user
optionAttributes : [], // attributes to copy to the checkbox from the option element
// Callbacks
onLoad : function( element ){}, // fires at end of list initialization
onOptionClick : function( element, option ){}, // fires when an option is clicked
onControlOpen : function( element ){}, // fires when the options list is opened
onControlClose: function( element ){}, // fires when the options list is closed
onSelectAll : function( element, selected ){}, // fires when (un)select all is clicked
onPlaceholder : function( element, placeholder, selectedOpts ){}, // fires when the placeholder txt is updated
// @NOTE: these are for future development
minSelect: false, // minimum number of items that can be selected
maxSelect: false, // maximum number of items that can be selected
});
4. API methods.
// loadOptions( options, overwrite, updateSelect )
$('select[multiple]').multiselect( 'loadOptions', [{
name : 'Option Name 1',
value : 'option-value-1',
checked: false
},{
name : 'Option Name 2',
value : 'option-value-2',
checked: false
}]);
// updates settings
$('select[multiple]').multiselect( 'settings', { columns: 2 });
// disables the plugin
$('select[multiple]').multiselect( 'unload' );
// reloads the plugin
$('select[multiple]').multiselect( 'reload' );
// resets the plugin
$('select[multiple]').multiselect( 'reset' );
// enables/disables
$('select[multiple]').multiselect( 'disable', true ); $('select[multiple]').multiselect( 'disable', false );
Changelog:
v2.4.23 (2024-04-19)
- Cleanup
v2.4.22 (2024-03-03)
- Update
v2.4.21 (2022-03-16)
- add onControlOpen callback
v2.4.20 (2021-12-08)
- Optimized dropdown position behavior
v2.4.19 (2020-06-27)
- Fixed: If list contains disabled options then Select all select disabled options and also count them in selection.
v2.4.18 (2020-01-29)
- Allow HTML in <option>
v2.4.17 (2019-10-16)
- Added onPlaceholder callback
v2.4.16 (2019-01-19)
- Fixed escape option value when placed in jquery selectors. This will fix the issue with multiselect if values are having backslash.
v2.4.15 (2018-08-18)
- rem deprecated $.bind to $.on, remove unused opts, switch from prev/next
v2.4.14 (2018-07-18)
- Fixed: Placeholder doesn't work on some project
v2.4.13 (2018-07-08)
- code tweak/optimization for cases where working with the <select> element
v2.4.12 (2018-05-23)
- Fixed: select/unselectAll issue on page load
v2.4.11 (2018-03-07)
- Fixed: OnSelectAll method is not specifying whether it is selected or de-selected
v2.4.10 (2018-02-17)
- performance enhancements
v2.4.9 (2018-01-19)
- Form doesn't submit with enter
v2.4.8 (2018-01-09)
- added onSelectAll functionality
v2.4.7 (2017-12-01)
- Fixed: updatePlaceholderText issue
v2.4.6 (2017-11-10)
- Add check for multiple attr on select element during init
v2.4.5 (2017-11-08)
- Fixed: Not displaying the Disabled Default selected value
v2.4.4 (2017-11-01)
- more keyboard nav support
- moved ms-active class up to ms-options-wrap for targeting purposes
- added ms-has-selections for when there are selected options
2017-10-14
- v2.4.3: exclude disabled options from (un)select all
2017-09-08
- v2.4.2: updated documentation
2017-08-05
- v2.4.1: Fix issue with maxWidth option.
2017-07-22
- v2.4: Fix issue with searching and (un)select all functionality not working
2017-06-17
- v2.3.13: Fix disable method issue, bugfix with hasClass() call
2017-06-03
- performance optimization
2016-03-11
- bugfix.
2016-01-15
- bugfix.
2015-12-11
- bugfix.
2015-11-20
- New search & select all options, default placeholder text
2015-11-19
- JS update
- bugfix
2015-06-12
- bugfix
2015-06-11
- touch device scroll bugfix
2015-06-10
- browser bug fixes (mainly safari)
This awesome jQuery plugin is developed by nobleclem. For more Advanced Usages, please check the demo page or visit the official website.