Simple Lightweight jQuery Input Mask Plugin - Masked-input
| File Size: | 85.8 KB |
|---|---|
| Views Total: | 14515 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

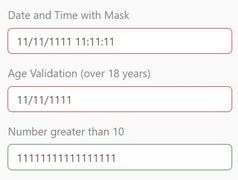
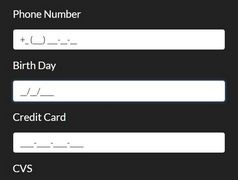
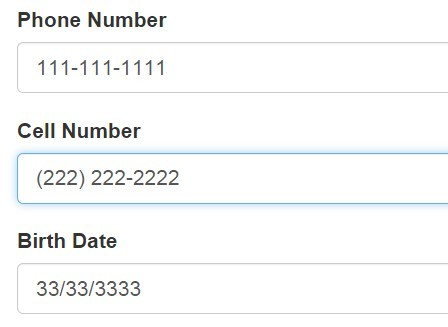
A tiny and simple-use jQuery plugin for adding input masks to your text fields using Html5 data attribute. Helps you make the visitors enter the data in a certain format like phone number, birth date, zip, credit card number, etc.
How to use it:
1. Load the jQuery masked input plugin after you have jQuery library included.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="dist/jquery.masked-input.js"></script>
2. Add custom mask pattern to your input field using data-masked-input attribute as follow.
<input type="text" name="phone" data-masked-input="999-999-9999" placeholder="XXX-XXX-XXXX" maxlength="12">
3. That's it. The plugin will take care of the rest.
Change log:
2015-06-23
- update documentation and fix wildcard character bug
This awesome jQuery plugin is developed by mcdpartners. For more Advanced Usages, please check the demo page or visit the official website.