Simple Step-by-step Form Wizard with jQuery - Simple Wizard
| File Size: | 17.8 KB |
|---|---|
| Views Total: | 16321 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

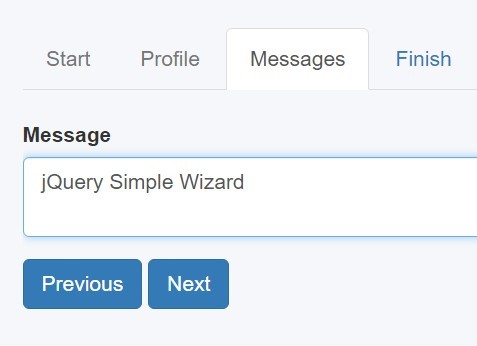
Simple Wizard is a simple, lightweight jQuery plugin which convert a long form into a wizard form where the visitors are able to navigate between form steps with next / previous buttons. Integrated with jQuery validate plugin to provide input validation as you fill out the form.
How to use it:
1. Add jQuery library together with the jQuery validate plugin and jquery.simplewizard.js to your web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.validate.min.js"></script> <script src="dist/jquery.simplewizard.js"></script>
2. Create a standard html form as follow.
<form id="demo" class="wizard">
<div class="wizard-header">
<ul class="nav nav-tabs">
<li role="presentation" class="wizard-step-indicator"><a href="#start">Start</a></li>
<li role="presentation" class="wizard-step-indicator"><a href="#profile">Profile</a></li>
<li role="presentation" class="wizard-step-indicator"><a href="#messages">Messages</a></li>
<li role="presentation" class="wizard-step-indicator"><a href="#finish">Finish</a></li>
</ul>
</div>
<div class="wizard-content">
<div id="start" class="wizard-step">
<button type="button" class="wizard-next">Start</button>
<button type="button" class="wizard-goto" value="3">Go to last</button>
</div>
<div id="profile" class="wizard-step">
<div class="form-group">
<label for="name">Name</label>
<input type="text" id="name" class="form-control required" />
</div>
<button type="button" class="wizard-prev">Previous</button>
<button type="button" class="wizard-next">Next</button>
</div>
<div id="messages" class="wizard-step">
<div class="form-group">
<label for="message">Message</label>
<textarea id="message" class="form-control required"></textarea>
</div>
<button type="button" class="wizard-prev">Previous</button>
<button type="button" class="wizard-next">Next</button>
</div>
<div id="finish" class="wizard-step">
<button type="button" class="wizard-prev">Previous</button>
<button type="button" class="wizard-finish">Finish</button>
<button type="button" class="wizard-goto" value="0">Go to first</button>
</div>
</div>
</form>
3. Call the function on the form element.
$("#demo").simpleWizard({
// options here
);
4. Style the form wizard in the CSS.
.wizard-content {
overflow: hidden;
position: relative;
min-height: 300px;
}
.wizard-step {
position: absolute;
width: 100%;
left: 100%;
opacity: 0;
-webkit-transition: left 0.5s ease-in-out, opacity 0.5s ease;
transition: left 0.5s ease-in-out, opacity 0.5s ease;
}
.wizard-step.wizard-done {
left: -100%;
z-index: -1;
opacity: 0;
}
.wizard-step.wizard-current {
left: 0;
z-index: 1;
opacity: 1;
}
.wizard-step.wizard-current + .wizard-step {
left: 100%;
z-index: 0;
}
5. Default plugin settings & callbacks.
// done state CSS class
cssClassStepDone: "wizard-done",
// active state CSS class
cssClassStepActive: "wizard-current",
// callbacks
onInit: function () {},
onChange: function () {},
onFinish: function () {}
This awesome jQuery plugin is developed by dnasir. For more Advanced Usages, please check the demo page or visit the official website.