Versatile Dropdown Select Plugin with jQuery - DroopeJS
| File Size: | 82.6 KB |
|---|---|
| Views Total: | 2630 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

DroopeJS is a jQuery plugin that turns any html elements into a searchable, customizable, multi-selectable dropdown list with the following features:
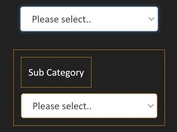
- Single dropdown select with a search field.
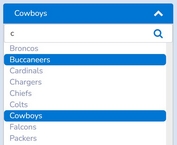
- Multi select dropdown with checkboxes.
- Dependent dropdown select.
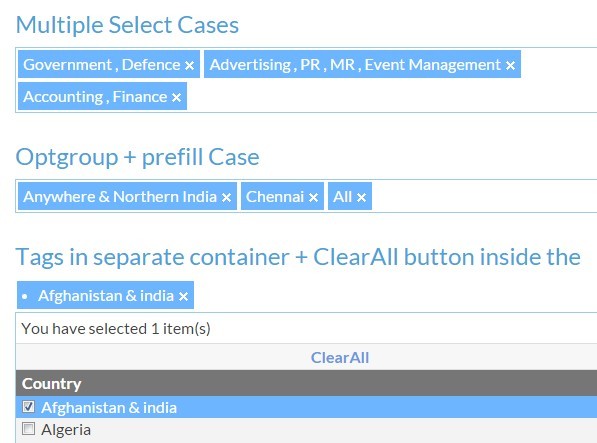
- Also can be used as a tags input.
Basic usage:
1. Load the required stylesheet dd_style.css in the head section and the JavaScript file droope.js after jQuery JavaScript library.
<link rel="stylesheet" href="/path/to/dd_style.css"> ... <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="/path/to/droope_v1.0.0.js"></script>
2. Build the html structure for the dropdown.
<div id="example" class="ddwn sng">
<div class="DDwrap">
<div class="DDsearch">
<span class="arw"></span>
<div class="DDinputWrap">
<input type="text" class="srchTxt" name="abcd" placeholder="">
</div>
</div>
</div>
</div>
3. Initialize the plugin to generate a dropdown select that loads data from JSON.
var JSONdata = {
...
}
var demo = {
id: "example",
data: JSONdata,
sortPrefix: 'a'
};
new DD(demo);
4. Full configuration options.
// check all items
allChk: false
// By default tags inserted in prepend manner, to reverse it set true.
appendTags: false
// Droope main container Id.
id: none
// {'Text':'ClearAll'}
clearAllInside: false
// Node Id, to clear the Droope selected values
clearTagId : none
// to enable/disable search
isSearch: true
// to limit the number of tags creation.
maxTagsCount: 999
// to set Droope max height
maxHeight: 300
// Text which is shown when no data will be found in search
noDataTxt: "No data found in search"
// to switch in singleSelect/multiSelect mode.
checkBox : false
// to show pretext when selection made from Droope in "tagInSeparate" container case
preText: "You have selected"
// to show post text when selection made from Droope in "tagInSeparate" container case
postText : "item(s)"
// After enable this option parent/optgroup tuple becomes selectable and if a user selects any optgroup then all its children automatically selected.
parentChkBox : false
// In multi-select Droope to replace default placeholder with postPlaceholder when input box become squeeze.
postPlaceholder: none
// to pre-selected data in Droope passed key(s) in Array/String/integer form.
prefillData: none
// to enable or disable search box
searchBox: true
// if JSON data having numeric keys and to prevent JSON data sorting, add any string against each key in JSON data and specify the same prefix string in this parameter reference
sortPrefix: none
// to create tags with optgroup/parent text
tagwithOptGroup: false
// Container id in which you want to show dropdown tags (note- Valid only for multiple select)
tagInSepContainer: none
// to enable title text on tags
tagTitle: false
// to enable/disable tags
tags: true
// In multiple select Droope (especially in prefill case) to prevent automatic tags sorting
tagsSorting: true
// to prevent clear text string from input box on blur event
inputValReset: true
// Fire only when a value change in Droope
onChange: function() {
alert('On Change callback function Fired');
}
// Fire only when a value has been deselected
onDeselect: function() {
alert('On Deselect callback function Fired');
}
// Fire only when tag is created
onTagCreate: function() {
alert('On onTagCreate callback function Fired');
}
// Fire only when user clicks on tag
onTagClick: function() {
alert('On onTagClick callback function Fired');
}
// Fire only when user selects any value either by mouse/touch
onClickReq: function() {
alert('On onClickReq callback function Fired');
}
// Fire only when deselection done by node which passed in option -> "clearAllTag"
onClearTag: function() {
alert('On onClearTag callback function Fired');
}
5. Public methods.
// add new data
instance.addData({
'data': {
"item": "new item"
},
'status': "Checked",
prefillData: [2.2, 4.1]
});
// replace existing data with new data
instance.replaceData({
'data': {
"#1": "Item 1",
"#2": "Item 2",
"#3": "Item 3"
},
'status': "Checked",
prefillData: 2
});
// promatically selection
instance.select({
'key': '2'
});
// or
instance.select({
'key': [2, 4]
});
// promatically de-selection.
instance.deselect({
'key': '2.2'
});
// or
instance.deselect({
'key': [2.2, 4.1]
});
// destroy the plugin
instance.destroy();
Change log:
2015-10-09
- add param to to prevent clear text string from input box on blur event
This awesome jQuery plugin is developed by naukri-engineering. For more Advanced Usages, please check the demo page or visit the official website.