Display Autocomplete Suggestions in Table Format - jQuery Dropdown Table
| File Size: | 24.1 KB |
|---|---|
| Views Total: | 965 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Dropdown Table is a lightweight jQuery plugin that transforms standard input fields into autocomplete dropdowns displaying data in an HTML table.
When you type something in the input field, the plugin presents matched records in a table format, ideal for displaying structured data like invoices, products, or customer records.
Features:
- Improved Data Visibility: Displaying data in a table makes it easier to read and understand compared to a standard dropdown list.
- Data Source Options: Works with predefined datasets or dynamic AJAX-based data loading.
- Enhanced Search and Filtering: Users can quickly find specific items by typing keywords, and the tabular view aids in refining their search.
- Better User Experience: Keyboard navigation and multiselect functionality improve efficiency and flexibility.
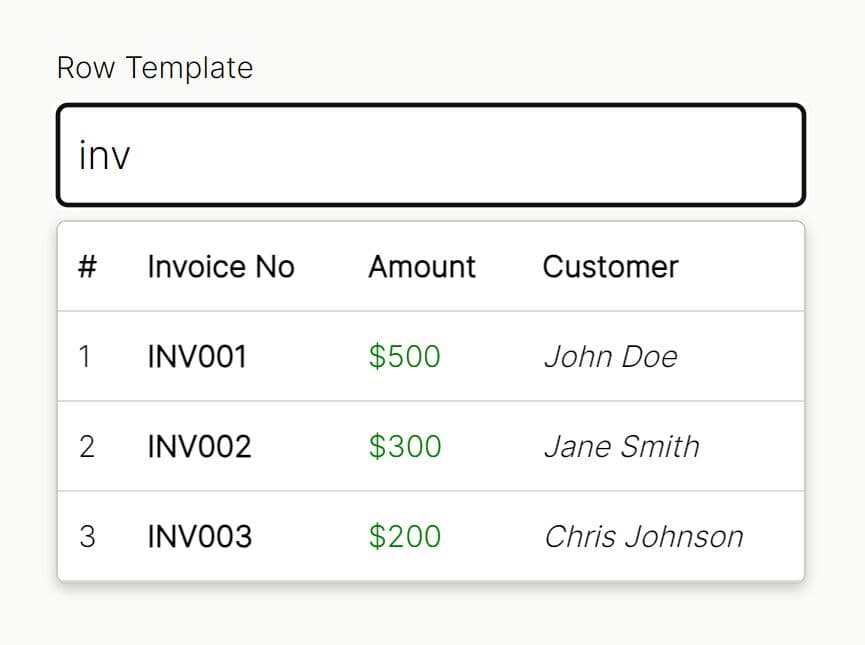
- Customizable Templates: Supports row templates for advanced formatting, which enables precise control over the appearance of each entry.
- Performance: Lazy rendering ensures smooth performance even with large datasets by loading only the visible portion of the table.
- Accessibility: ARIA attributes enhance accessibility for users with disabilities.
- 2 Themes: 2 pretty themes: Dark and Light.
- Keyboard navigation: ArrowDown, ArrowUp, Enter, Escape, Tab.
- And more
How to use it:
1. Load the Dropdown Table jQuery plugin's files in the document.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery Dropdown Table --> <link rel="stylesheet" href="/path/to/dropdownTableStyles.css"> <script src="/path/to/dropdownTablePlugin.js"></script>
2. Create an autocomplete dropdown with static data. In this example, $('#static-dropdown') selects the input element you want to enhance. The columns array defines the table headers and the corresponding keys in your data objects. hiddenFields allows you to store additional data associated with each row without displaying it. The data array provides the static data. useAjax is set to false, and width and limit control the dropdown's appearance and the number of results shown. The onSelect function executes when a row is selected.
<input type="text" id="static-example" placeholder="Search..." />
$('#static-example').dropdownTable({
columns: [
{ title: 'Invoice No', data: 'invoiceNo' },
{ title: 'Invoice Date', data: 'invoiceDate' },
{ title: 'Amount', data: 'amount' },
],
hiddenField: 'id', // Hidden field (e.g., primary key)
data: [
{ id: 1, invoiceNo: 'INVCVR2400099271', invoiceDate: '10/28/2024', amount: '33579.04' },
{ id: 2, invoiceNo: 'INVCVR2400099225', invoiceDate: '10/28/2024', amount: '2892.73' },
{ id: 3, invoiceNo: 'INVCVR2400099176', invoiceDate: '10/28/2024', amount: '37062.62' },
{ id: 4, invoiceNo: 'INVCVR2400099000', invoiceDate: '10/27/2024', amount: '12345.67' },
{ id: 5, invoiceNo: 'INVCVR2400098555', invoiceDate: '10/26/2024', amount: '54321.00' },
],
useAjax: false,
width: '450px',
limit: 5,
onSelect: function (selectedData) {
console.log('Selected Data (Static):', selectedData);
},
});
3. For dynamic data loading, adjust the configuration to enable AJAX support. Here, useAjax is set to true, and ajaxURL specifies the endpoint to fetch data from. The plugin will automatically send a request to this URL as the user types in the input field.
<input type="text" id="ajax-example" placeholder="Search..." />
$('#ajax-example').dropdownTable({
columns: [
{ title: 'Invoice No', data: 'invoiceNo' },
{ title: 'Invoice Date', data: 'invoiceDate' },
{ title: 'Amount', data: 'amount' },
],
hiddenField: 'id', // Hidden field (e.g., primary key)
data: [
{ id: 1, invoiceNo: 'INVCVR2400099271', invoiceDate: '10/28/2024', amount: '33579.04' },
{ id: 2, invoiceNo: 'INVCVR2400099225', invoiceDate: '10/28/2024', amount: '2892.73' },
{ id: 3, invoiceNo: 'INVCVR2400099176', invoiceDate: '10/28/2024', amount: '37062.62' },
{ id: 4, invoiceNo: 'INVCVR2400099000', invoiceDate: '10/27/2024', amount: '12345.67' },
{ id: 5, invoiceNo: 'INVCVR2400098555', invoiceDate: '10/26/2024', amount: '54321.00' },
],
useAjax: false,
width: '450px',
limit: 5,
onSelect: function (selectedData) {
console.log('Selected Data (Static):', selectedData);
},
});
4. For scenarios requiring users to select multiple items, enable the multiselect option. The plugin will add a checkbox to each row of the table and display the selected records as tags at the top of the input field.
<input type="text" id="multi-example" placeholder="Search..." />
$("#select-dropdown").dropdownTable({
columns: [
{ title: "#", data: "id" },
{ title: "Invoice No", data: "invoice_no" },
{ title: "Invoice Date", data: "invoice_date" },
{ title: "Amount", data: "amount" },
{ title: "Customer", data: "customer" },
],
data: [
{ id: 1, invoice_no: "INV001", invoice_date: "2023-07-01", amount: "$500", customer: "John Doe" },
{ id: 2, invoice_no: "INV002", invoice_date: "2023-07-02", amount: "$600", customer: "Jane Smith" },
{ id: 3, invoice_no: "INV003", invoice_date: "2023-07-03", amount: "$700", customer: "Chris Johnson" },
{ id: 4, invoice_no: "INV004", invoice_date: "2023-07-04", amount: "$800", customer: "Patricia Lee" },
],
width:'500px',
useSelectElement: true,
multiselect: true,
hiddenFields: ["id"],
hidePreselected: true,
onSelectionChange: function (selectedRows) {
console.log("Selected Rows:", selectedRows);
},
onSelect: function (selectedRow) {
console.log("Single Selected Row:", selectedRow);
},
});
5. All available options.
$('#myInput').dropdownTable({
// Array of column objects { title: "Column Name", data: "key" }
columns: [],
// Static predefined values for the dropdown
data: [],
// Whether to use AJAX for fetching data
useAjax: false,
// URL for fetching data via AJAX
ajaxURL: null,
// HTTP method for AJAX (GET or POST)
ajaxMethod: 'GET',
// Dynamic parameters for the AJAX request (object or function)
ajaxParams: {},
// // Additional headers for AJAX requests
ajaxHeaders: {},
// Minimum input length to trigger AJAX fetching
minLength: 3,
// Keep dropdown open while typing even if below minLength
keepOpenWhileTyping: true,
// Hidden keys (e.g., primary keys) to include in each row
hiddenFields: [],
// Index or name of the column to use as the default for the input value
defaultColumn: 0,
// Maximum number of records to fetch/display
limit: 10,
// Debounce time for input events
debounceTime: 300,
// Enable ARIA attributes for accessibility
ariaEnabled: true,
// Width of the dropdown: 'auto' or a specific value (e.g., '300px')
width: 'auto',
// Default loading message/spinner
loadingMessage: '<div class="loading-spinner">Loading...</div>',
// Default empty state message
emptyStateMessage: '<tr class="empty-state"><td colspan="100%">No data found.</td></tr>',
// Optional custom row template (function or string)
rowTemplate: null,
// Enable or disable multiselect mode
multiselect: false,
// Store selected rows (used in multiselect mode)
selectedRows: [],
// Use a select element instead of a text input for storing selected values
useSelectElement: false,
// Optionally hide preselected rows from the dropdown
hidePreselected: false,
// Specific columns to search in (empty means all columns)
searchableColumns: [],
// Enable/disable keyboard navigation
enableKeyboardNavigation: true,
// Close dropdown after single selection
closeOnSelect: true,
// Placeholder text for input
placeholder: 'Search...',
// Text for select all checkbox
selectAllText: 'Select All',
// Maximum tags to display before showing count
maxTagsDisplay: 3,
// Case-sensitive search
caseSensitive: false,
// Exact match vs contains search
exactMatch: false,
// Autofocus on init
autoFocus: false,
// Disable the dropdown
disabled: false,
// Show row numbers in first column
showRowNumbers: false,
// Allow clearing selection
allowClear: true,
// Theme: 'light' or 'dark'
theme: 'light'
// Callback function when a row is selected
onSelect: null,
// Callback when the selection changes (multiselect mode)
onSelectionChange: null,
// Callback when the dropdown opens
onOpen: null,
// Callback when the dropdown closes
onClose: null,
// Callback when an error occurs
onError: null,
// Callback when data is loaded
onDataLoad: null,
});
Changelog:
v2.2.0 (2025-07-16)
- Theming support (light and dark themes via theme option)
- Advanced keyboard navigation (ArrowDown, ArrowUp, Enter, Escape, Tab)
- Enable/disable keyboard navigation (enableKeyboardNavigation option)
- Sortable columns with ascending/descending toggle (sortable property)
- "Select All" checkbox for multiselect mode
- Limit displayed tags with count for extras (maxTagsDisplay)
- Control dropdown closing after selection (closeOnSelect)
- And more....
This awesome jQuery plugin is developed by nalindaDJ. For more Advanced Usages, please check the demo page or visit the official website.