jQuery Plugin To Manage Conditional Eelements Based On User Input - Conditioner
| File Size: | 6.61 KB |
|---|---|
| Views Total: | 1244 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

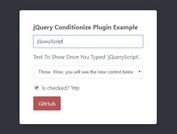
Conditioner is a lightweight jQuery plugin for handling conditional elements that allow to show and hide specific html elements depending on the user input (select, check or type something).
See also:
- jQuery Plugin To Show & Hide Elements Conditionally - Visibly
- jQuery Plugin For Handling Conditional Html Elements - Conditional
- jQuery Plugin For Conditional Form Fields - conditionize.js
Basic usage:
1. You first need to load the jQuery conditioner plugin after you've loaded jQuery JavaScript library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.conditioner.js"></script>
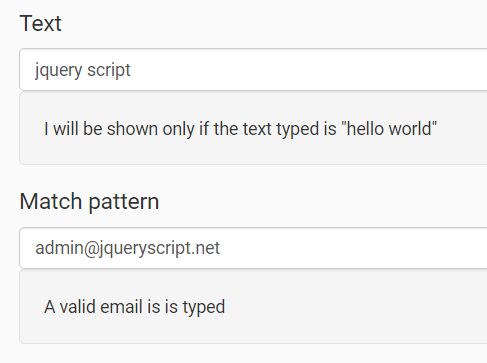
2. Create an hidden element that will be shown only if the text typed is "hello world".
<input type="text" class="demo" placeholder="type hello world">
<div class="element1" data-conditioner
data-condr-value="hello world"
data-condr-input=".demo"
data-condr-action="simple?show:hide"
data-condr-events="keyup">
I will be shown only if the text typed is "hello world"
</div>
$( '[data-conditioner]' ).conditioner();
3. Display a success message if you typed a valid email address. Based on regular expressions.
<input type="text" class="patterntest" placeholder="type a valid email">
<div class="email" data-conditioner
data-condr-value="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$"
data-condr-input=".patterntest"
data-condr-action="pattern?show:hide"
data-condr-events="keyup">
A valid email is is typed
</div>
$( '[data-conditioner]' ).conditioner();
4. Show a specified element when you check/select a form control like radio / checkbox input and select.
<label><input type="radio" name="fruits" value="hello" />Apple</label>
<label><input type="radio" name="fruits" value="world" checked="checked"/>Bananna</label>
<label><input type="radio" name="fruits" value="orange"/>Orange</label>
<div class="element"
data-conditioner
data-condr-value="orange"
data-condr-input="[name=fruits]"
data-condr-action="simple?show:hide"
data-condr-events="click" >
I will appear only when orange is selected
</div>
$( '[data-conditioner]' ).conditioner();
5. You can also apply multiple conditions a group of form controls like this:
$('.multiple').conditioner({
conditions: [
{
input: '.el1',
type: 'simple',
value: 'hey'
},
{
input: '[name=agreecheck]',
type: 'simple',
value: 'agree'
},
{
input: '.el2'
},
],
events: 'click keyup',
onTrue: function(){ $(this).fadeIn( 'slow' ); },
onFalse: function(){ $(this).slideUp( 'slow' ); }
});
This awesome jQuery plugin is developed by vaakash. For more Advanced Usages, please check the demo page or visit the official website.