jQuery Plugin For Resizing Text To Fit Within Input Field - inputfit.js
| File Size: | 4.05 KB |
|---|---|
| Views Total: | 1183 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

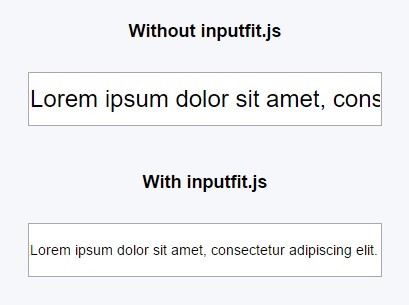
inputfit.js is a super tiny jQuery plugin that dynamically scales text to fit inside a fixed width input field.
How to use it:
1. Include the jQuery inputfit.js script after jQuery library.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.inputfit.js"></script>
2. Create a regular input field with a fixed width on the web page.
<input id="input" name="input" type="text">
3. Just call the inputfit() method on the input field and the plugin will do the rest.
$('#input').inputfit();
4. You can also set the maximum and/or minimum text size during initialization.
$('#input').inputfit({
minSize : 10,
maxSize : false
});
Change log:
2017-01-21
- Fix whitespace issue
This awesome jQuery plugin is developed by vxsx. For more Advanced Usages, please check the demo page or visit the official website.