Responsive jQuery Photo Viewer with Transition Effect - Glisse.js
| File Size: | 4.01MB |
|---|---|
| Views Total: | 4299 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

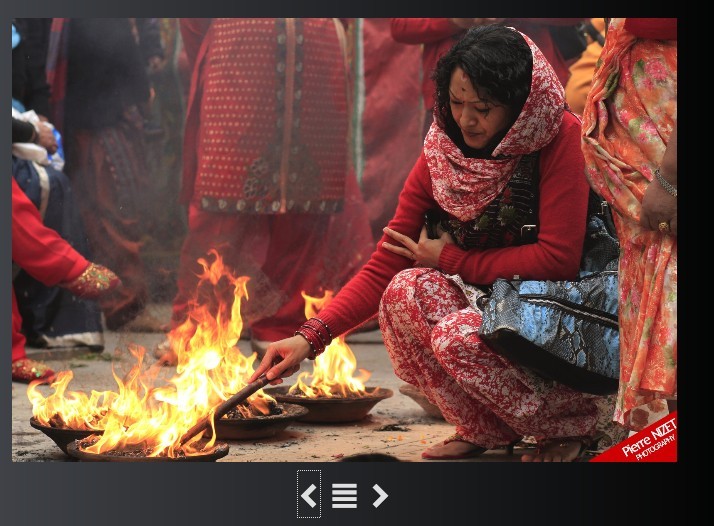
Glisse.js is a photo vewer plugin built with jQuery and CSS3 that makes it easy to create your own photo gallery with 7 built-in transition effects. It supports fullscreen, keyboard navigation and is fully CSS customizable.
How to use it:
1. Include required CSS file to style your plugin
<link rel="stylesheet" href="glisse.css" /> <link rel="stylesheet" href="css/app.css" />
2. Markup html structure
<ul class="gallery"> <li><img src="1.jpg" rel="group1" data-glisse-big="pictures/1.jpg" class="demo" title="" /></li> <li><img src="2.jpg" rel="group1" data-glisse-big="pictures/2.jpg" class="demo" title="" /></li> <li><img src="3.jpg" rel="group1" data-glisse-big="pictures/3.jpg" class="demo" title="" /></li> <li><img src="4.jpg" rel="group1" data-glisse-big="pictures/4.jpg" class="demo" title="" /></li> </ul>
3. Include jQuery library and Glisse.js on your web page
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="glisse.js"></script>
4. Call the plugin with options
<script>
$(function () {
$('.demo').glisse({
speed: 500, // animation speed
changeSpeed: 550,
effect:'roll', // bounce, fadeBig, fade, roll, rotate, flipX, flipY
fullscreen: false // true or false
});
});
</script>
More Examples:
This awesome jQuery plugin is developed by Victa. For more Advanced Usages, please check the demo page or visit the official website.