jQuery Gallery Plugin with Animated Shine Effects - ShineTime
| File Size: | 1.25 MB |
|---|---|
| Views Total: | 8205 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

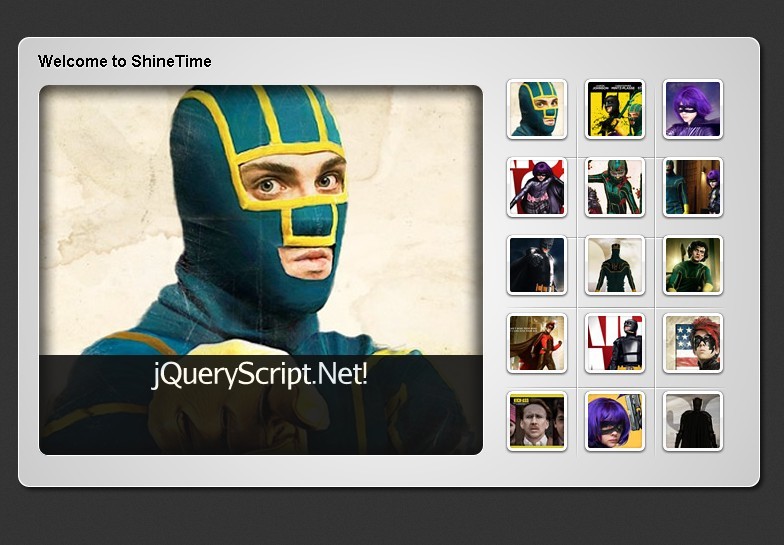
ShineTime is a cool plugin built with jQuery and CSS3 that allows you to create a nice looking photo gallery with animated shine effects.
How to use it:
1. Include jQuery Library before </head> tag
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.0.min.js"></script>
2. Javascript
<script type="text/javascript">
$(document).ready(function()
{
/*Your ShineTime Welcome Image*/
var default_image = 'images/large/default.jpg';
var default_caption = 'Welcome to ShineTime';
/*Load The Default Image*/
loadPhoto(default_image, default_caption);
function loadPhoto($url, $caption)
{
/*Image pre-loader*/
showPreloader();
var img = new Image();
jQuery(img).load( function()
{
jQuery(img).hide();
hidePreloader();
}).attr({ "src": $url });
$('#largephoto').css('background-image','url("' + $url + '")');
$('#largephoto').data('caption', $caption);
}
/* When a thumbnail is clicked*/
$('.thumb_container').click(function()
{
var handler = $(this).find('.large_image');
var newsrc = handler.attr('src');
var newcaption = handler.attr('rel');
loadPhoto(newsrc, newcaption);
});
/*When the main photo is hovered over*/
$('#largephoto').hover(function()
{
var currentCaption = ($(this).data('caption'));
var largeCaption = $(this).find('#largecaption');
largeCaption.stop();
largeCaption.css('opacity','0.9');
largeCaption.find('.captionContent').html(currentCaption);
largeCaption.fadeIn()
largeCaption.find('.captionShine').stop();
largeCaption.find('.captionShine').css("background-position","-550px 0");
largeCaption.find('.captionShine').animate({backgroundPosition: '550px 0'},700);
Cufon.replace('.captionContent');
},
function()
{
var largeCaption = $(this).find('#largecaption');
largeCaption.find('.captionContent').html('');
largeCaption.fadeOut();
});
/* When a thumbnail is hovered over*/
$('.thumb_container').hover(function()
{
$(this).find(".large_thumb").stop().animate({marginLeft:-7, marginTop:-7},200);
$(this).find(".large_thumb_shine").stop();
$(this).find(".large_thumb_shine").css("background-position","-99px 0");
$(this).find(".large_thumb_shine").animate({backgroundPosition: '99px 0'},700);
}, function()
{
$(this).find(".large_thumb").stop().animate({marginLeft:0, marginTop:0},200);
});
function showPreloader()
{
$('#loader').css('background-image','url("images/interface/loader.gif")');
}
function hidePreloader()
{
$('#loader').css('background-image','url("")');
}
});
</script>
3. Markup
<div id="container"> <div class="mainframe"> <div id="largephoto"> <div id="loader"></div> <div id="largecaption"> <div class="captionShine"></div> <div class="captionContent"></div> </div> <div id="largetrans"> </div> </div> </div> <div class="thumbnails"> <br> <br> <br> <!-- start entry--> <div class="thumbnailimage"> <div class="thumb_container"> <div class="large_thumb"> <img src="images/thumbnails/sample1.jpg" class="large_thumb_image" alt="thumb" /> <img src="images/large/sample1.jpg" class="large_image" rel="jQueryScipt.Net!" /> <div class="large_thumb_border"></div> <div class="large_thumb_shine"></div> </div> </div> </div> <!--end entry--> <!-- start entry--> ... <!--end entry--> ... </div> </div>
4. The CSS
#container {
width: 793px;
height: 498px;
margin: 0 auto;
background-image: url('images/interface/back_noise.png');
background-color: #111;
margin-top: 40px;
}
#container .mainframe {
width: 500px;
height: 498px;
float: left
}
#container .thumbnails {
float: left;
width: 293px;
height: 498px;
background-repeat: no-repeat;
background-image: url('images/interface/total_grid.png');
background-position: 9px 70px;
}
.thumbnailimage {
float: left;
padding: 7px;
}
.large_thumb {
float: left;
position: relative;
width: 64px;
height: 64px;
padding: 0px 10px 0px 0;
}
img.large_thumb_image {
position: absolute;
left: 5px;
top: 4px;
}
.large_thumb_border {
width: 64px;
height: 64px;
background: url('images/interface/thumb_border.png');
position: absolute;
}
.large_thumb_shine {
width: 54px;
height: 54px;
background: url('images/interface/shine.png');
position: absolute;
background-position: -150px 0;
left: 5px;
top: 4px;
background-repeat: no-repeat;
}
.thumb_container {
width: 64px;
height: 64px;
background-image: url('images/interface/thumb_holder.png');
}
#largephoto {
width: 444px;
height: 370px;
background-color: #333333;
margin-top: 68px;
margin-left: 40px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-left: 1px solid #fff;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
}
#largetrans {
width: 444px;
height: 370px;
background-image: url('images/interface/main_bg_trans.png');
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.large_image {
display: none
}
#containertitle {
position: absolute;
margin-top: 35px;
margin-left: 40px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
text-shadow: 0px 1px 2px #fff;
}
#largecaption {
text-align: center;
height: 100px;
width: 100%;
background-color: #111;
position: absolute;
width: 444px;
margin-top: 270px;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
display: none;
color: #fff;
font-size: 30px;
font-family: Arial;
letter-spacing: -1px;
font-weight: bold
}
#largecaption .captionContent {
padding: 5px;
}
#largecaption .captionShine {
background: url('images/interface/bigshine.png');
position: absolute;
width: 444px;
height: 100px;
background-position: -150px 0;
background-repeat: no-repeat;
}
#loader {
width: 150px;
height: 150px;
background-image: url('images/interface/loader.gif');
background-repeat: no-repeat;
position: absolute;
}
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.