Animated Modal Window Gallery Plugin with jQuery and CSS3 - Block Slide
| File Size: | 308 KB |
|---|---|
| Views Total: | 3349 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

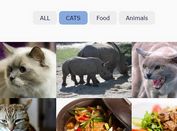
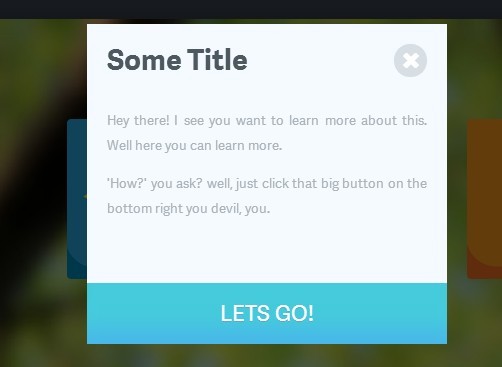
Block Slide is a pretty jQuery plugin for creating a image gallery which will popup up an animated modal window when clicked clicked on to show more information about the image. It takes advantage of javascript and CSS3 to provide lots of options & animation effect to make the modal window more attractive.
Basic Usage:
1. Include the latest jQuery javascript library and jQuery block slide plugin on the web page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="javascript.js"></script>
2. The sample CSS
body {
font-size: 62.5%;
margin: 0;
padding: 0;
}
#block-slide {
height: 350px;
width: 100%;
text-align: center;
background: transparent;
position: relative;
overflow: hidden;
}
#block-slide > .img {
position: absolute;
left: -10px;
top: -10px;
-webkit-filter: blur(10px);
z-index: -1;
}
#pages {
margin: 0px auto;
position: relative;
}
[class^='bpage'] {
background: white;
top: 400px;
position: absolute;
overflow-y: hidden;
box-sizing: border-box;
-moz-box-sizing: border-box;
background: #f38cba;
border-radius: 4px;
}
body > [class^='bpage'] {
overflow: visible;
box-shadow: 0 0 20px rgba(0,0,0,0.3);
}
body > [class^='bpage'] .info, body > [class^='bpage'] img {
display: none;
}
[class^='bpage'] .info {
background: #333A44;
font-size: 1.4em;
font-family: sans-serif;
position: absolute;
width: 100%;
bottom: -100%;
box-sizing: border-box;
text-align: left;
-moz-box-sizing: border-box;
color: #fff;
-webkit-transition: all 0.4s linear;
transition: all 0.4s linear;
border-top: 3px solid rgba(0, 0, 0, 0.1);
}
[class^='bpage']:last-of-type {
margin-right: 0 !important;
}
[class^='bpage'] .info span {
display: block;
margin: 10px;
font-size: 1.2em;
}
[class^='bpage'] .info .active-button {
background: #2AB852;
border: none;
border-bottom: 2px solid #5BD37D;
box-shadow: inset 0 -20px 30px -30px rgba(0, 0, 0, 0.3);
padding: 10px;
width: 80%;
box-sizing: border-box;
-moz-box-sizing: border-box;
color: #fff;
font-size: 1.1em;
cursor: pointer;
margin: 10% 10% 10% 10%;
border-radius: 2px;
text-transform: uppercase;
text-align: center;
outline: none;
position: relative;
}
[class^='bpage'] .info .active-button:active {
top: 2px;
border-bottom: none;
border-top: 2px solid transparent;
outline: none;
}
[class^='bpage'] .info .active-button:hover {
background: #38c560;
}
[class^='bpage']:hover .info {
bottom: 0;
}
[class^='bpage'] .modal {
position: absolute;
top: 0;
left: 0;
background: #F4FAFF;
width: 100%;
text-align: left;
height: 100%;
display: none;
box-sizing: border-box;
text-align: justify;
font-size: 1.2em;
line-height: 25px;
}
[class^='bpage'] h1 {
font-size: 2.4em;
color: #4E585F;
padding: 5px 10px 15px 20px;
font-family: 'adelle-sans', sans-serif;
}
[class^='bpage'] p {
font-family: 'adelle-sans', sans-serif;
color: #ACB4BB;
padding: 0 20px;
font-size: 1.1em;
}
[class^='bpage'] .button {
font-family: 'adelle-sans', sans-serif;
background: #46CBDD;
text-transform: uppercase;
box-shadow: inset 0 -34px 33px -20px #49B7EB;
color: #FFF;
text-shadow: 0 1px 0 #5DA7D1;
float: right;
font-size: 1.3em;
bottom: 0;
width: 100%;
position: absolute;
cursor: pointer;
padding: 18px;
box-sizing: border-box;
text-align: center;
font-size: 1.8em;
}
[class^='bpage'] .button:hover {
box-shadow: inset 0 34px 33px -20px #49B7EB;
}
[class^='bpage'] .close {
background: #D7DFE4;
padding: 6px 7px 2px 8px;
display: inline-block;
position: absolute;
top: 20px;
cursor: pointer;
border-radius: 200px;
right: 20px;
color: #FFF;
font-family: 'SSStandard', sans-serif;
font-size: 1.4em;
font-weight: bold;
}
[class^='bpage'] .close:hover {
background: #222;
}
#block-slide .pseudoblanket {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.6);
z-index: 99999;
display: none;
}
[class^='bpage'] img {
width: 100%;
height: auto;
}
#block-slide .disappear {
z-index: 999999;
top: 50px;
}
[class^='bpage'] .mobile-button {
font-family: 'SSStandard', sans-serif;
position: absolute;
font-size: 3em;
top: 20%;
text-align: center;
cursor: pointer;
height: 100%;
z-index: 9999;
width: 100%;
left: 0;
color: #fff;
text-shadow: 0 0 10px rgba(0,0,0,0.3);
}
/* The class below is only used for IE8. If you're wondering what it is, it's for IE8. */
#block-slide .opened {
top: 50px !important;
z-index: 999999 !important;
}
#block-slide .opened .back-page {
display: block !important;
}
@media all and (max-width: 900px) {
[class^='bpage'] p {
font-size: 1em;
}
}
3. Create a container for the image gallery
<div id="slider"> </div>
4. Call the plugin with options
$('#block-slide').blockSlide({
// The background for the header
imgurl : 'background.jpg',
// The width of the individual boxes
width : 160,
// The height of the individual boxes
height : 160,
// The increased width after the user clicks on it
incwidth : 360,
// The increased width after the user clicks on it
incheight : 320,
// The margin between the boxes
margin : 40,
// The animation you wish to use
animation: 'slide',
// The length of the animation
animationLength : 1,
// The delay between boxes coming in
delayBetween : 0.2,
// The text on the button
showText : 'More',
// Blur the background image using webkit blurs. Can cause performance issues
// Also there are a few issues using this option in Chrome, so be careful. Might
// not want to enable this on a real project.
blur : false,
// Mobile factor, the amount you wish to divide the original height and width by to get the mobile height
// and width. You might want to change this if you add more than 4 items to your image carousel, as the
// images may not fit perfectly onto the mobile screen. Increase it to make the icons smaller on mobile.
mobileFactor : 3
},
{
'1.jpg' : "<h1>Title 1</h1>"
+"<p>Description 1</p>"
'2.jpg' : "<h1>Title 2</h1>"
+"<p>Description 2</p>"
'3.jpg' : "<h1>Title 3</h1>"
+"<p>Description 3</p>"
'4.jpg' : "<h1>Title 4</h1>"
+"<p>Description 4</p>"
});
This awesome jQuery plugin is developed by inserthtml. For more Advanced Usages, please check the demo page or visit the official website.