Full Window Modal-style Photo Gallery Plugin with jQuery - picEyes
| File Size: | 10 KB |
|---|---|
| Views Total: | 14831 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

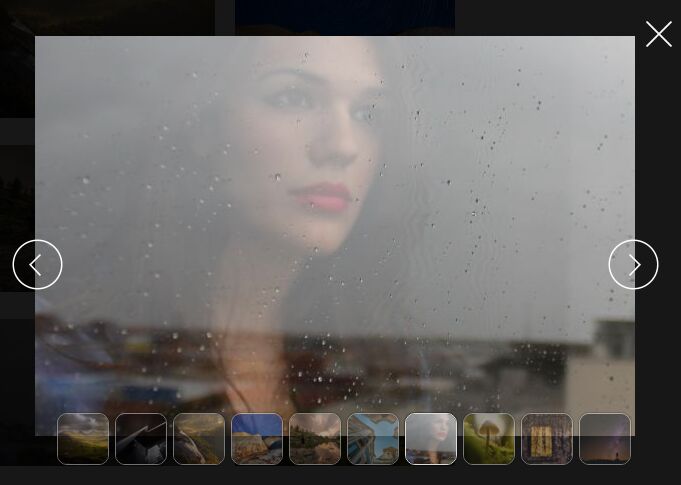
picEyes is a simple, lightweight jQuery gallery / image viewer plugin for presenting your images in fullscreen mode. The plugin displays enlarged images in a modal-style full browser window popup and the users can navigate between them by clicking on navigation arrows and bottom thumbnails. Infinite looping is supported as well.
How to use it:
1. Put jQuery library and the jQuery picEyes plugin at the bottom of the html page.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="jquery.picEyes.js"></script>
2. Add images you want to present into an html unordered list as follow.
<ul> <li><img src="1.jpg"/></li> <li><img src="2.jpg"/></li> <li><img src="3.jpg"/></li> <li><img src="4.jpg"/></li> <li><img src="5.jpg"/></li> ... </ul>
3. Call the picEyes() method.
$('li').picEyes();
4. The required CSS styles for the plugin. Add the following CSS snippets into your CSS file. Modify and override them to create your own gallery style.
.picshade {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #000;
opacity: 0.91;
filter: alpha(opacity=91);
z-index: 99;
display: none;
}
.pictures_eyes_close {
position: fixed;
top: 30px;
right: 30px;
display: inline-block;
width: 26px;
height: 26px;
background: url(images/close.png) no-repeat;
z-index: 100;
display: none;
}
.pictures_eyes {
position: fixed;
width: 100%;
left: 0;
top: 0;
z-index: 199;
display: none;
}
.pictures_eyes_in {
position: relative;
text-align: center;
}
.pictures_eyes_in img { max-height: 500px; }
.pictures_eyes_in .prev, .pictures_eyes_in .next {
position: absolute;
top: 50%;
width: 51px;
height: 51px;
cursor: pointer;
}
.pictures_eyes_in .prev {
left: 35px;
background: url(images/Tleft.png) no-repeat;
}
.pictures_eyes_in .next {
right: 35px;
background: url(images/Tright.png) no-repeat;
}
.pictures_eyes_indicators {
position: fixed;
left: 0;
bottom: 15px;
width: 100%;
text-align: center;
z-index: 299;
}
.pictures_eyes_indicators a {
display: inline-block;
width: 50px;
height: 50px;
margin: 6px 3px 0 3px;
border: 1px solid #ddd;
border-radius: 10px;
box-shadow: 0 0 2px #000;
filter: alpha(opacity=50);
opacity: 0.5;
overflow: hidden;
}
.pictures_eyes_indicators img { height: 50px; }
.pictures_eyes_indicators .current {
filter: alpha(opacity=100);
opacity: 1;
}
This awesome jQuery plugin is developed by xiaoyan0552. For more Advanced Usages, please check the demo page or visit the official website.