Simple Responsive Gallery Popup Plugin with jQuery - Darkbox
| File Size: | 6.43 KB |
|---|---|
| Views Total: | 20617 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

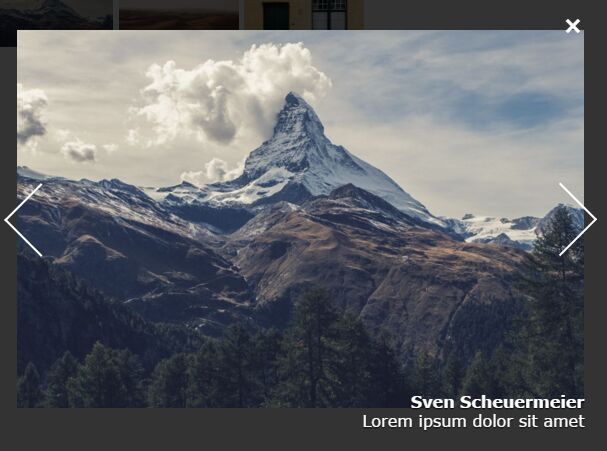
Darkbox is a lightweight jQuery gallery lightbox plugin for showing large images in a fully responsive, fullscreen gallery popup. From within the gallery popup the user can click either on the left or right side of the image to see the previous or next image.
How to use it:
1. Add jQuery library together with the darkbox.css and darkbox.js to your webpages.
<link rel="stylesheet" href="darkbox.css"> <script src="//code.jquery.com/jquery-2.2.0.js"></script> <script src="darkbox.js"></script>
2. Insert your images into the webpage. Use data-darkbox attribute to specify the large versions of your images, and data-darkbox-description attribute to set the image captions (Html markup is supported).
<img src="thumb-1.jpg" data-darkbox="large-1.jpg" data-darkbox-description="Image Caption" > <img src="thumb-2.jpg" data-darkbox="large-2.jpg" data-darkbox-description="Image Caption" > <img src="thumb-3.jpg" data-darkbox="large-3.jpg" data-darkbox-description="Image Caption" >
3. That's it. The plugin will take care of the rest.
Change log:
2017-05-12
- Update darkbox.js
2017-04-14
- Update darkbox.js
2017-04-13
- JS & CSS update
This awesome jQuery plugin is developed by rokobuljan. For more Advanced Usages, please check the demo page or visit the official website.











