Scrolling Photo Gallery with Image Lazy Load - jQuery Photocols.js
| File Size: | 88 KB |
|---|---|
| Views Total: | 3565 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jquery.photocols.js is a lightweight jQuery photo grid plugin that creates animated, scrolling photo galleries with responsive grid layouts. It automatically organizes images into rows or columns and scrolls them continuously to create an infinite "wall of images" effect.
The plugin supports both vertical and horizontal scrolling directions with customizable speed settings. It also provides lazy loading for performance optimization and GPU-accelerated animations using CSS transforms.
Features:
- Multi-directional scrolling: Supports four scroll directions—up, down, left, and right.
- Variable speed parallax effects: Each column or row can scroll at different speeds. This creates depth perception through motion.
- Lazy loading with IntersectionObserver: Images load only when entering the viewport. This reduces initial page load time and memory consumption.
- GPU-accelerated animations: Uses CSS transforms for smooth 60fps animations.
- Responsive layout system: Automatically calculates column count based on container width.
- Pause on hover: Supports two pause modes: pause individual columns/rows or pause the entire gallery.
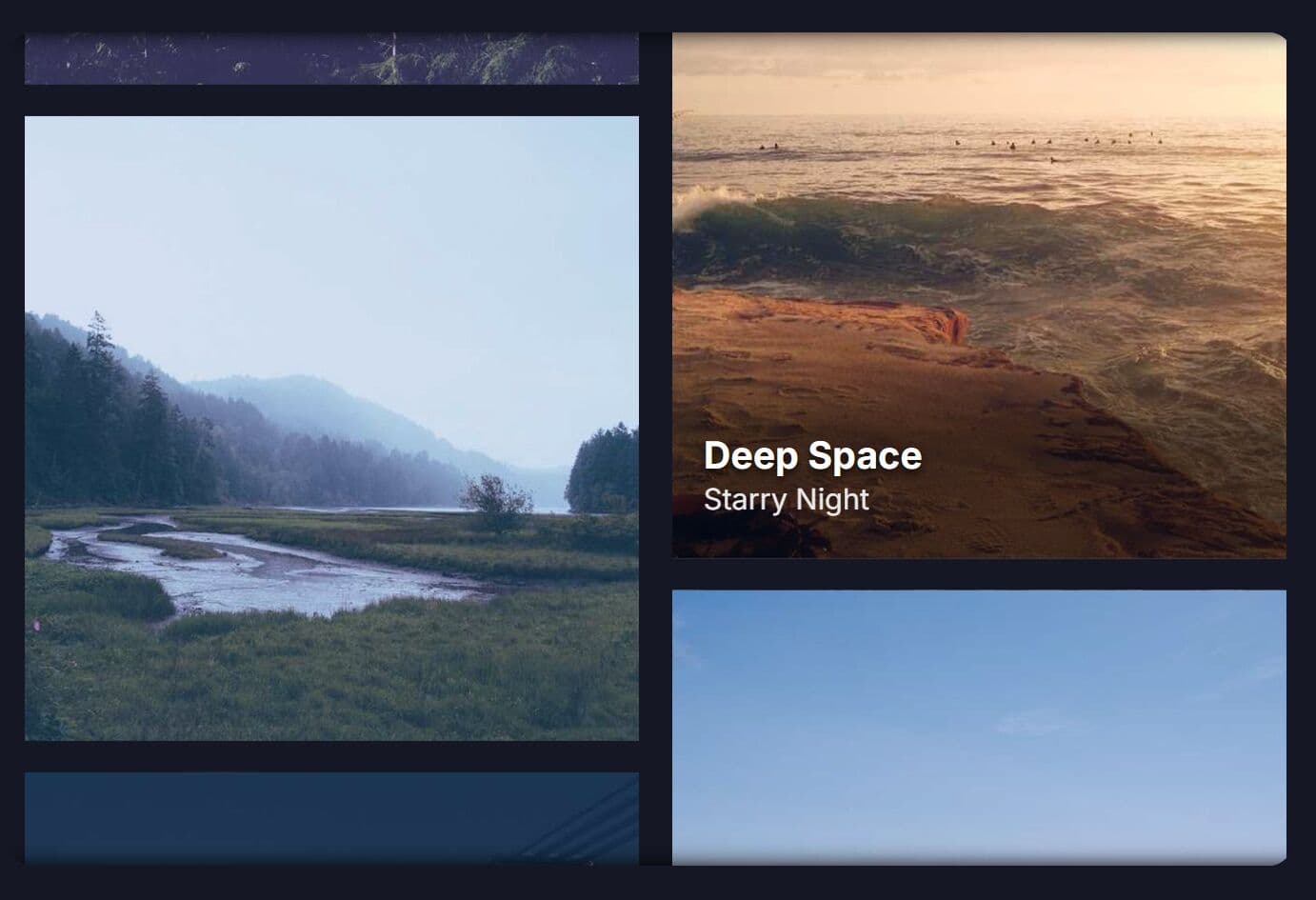
See It In Action:
Use Cases:
- Portfolio Hero Sections: Create a moving background of past work on a creative agency landing page.
- Event Recaps: Display a dense stream of crowd photos from a conference or concert.
- E-commerce Product Walls: Show a continuous stream of product thumbnails on a category page.
- Digital Signage: Run a self-playing loop of visuals on lobby screens or kiosks.
How to use it:
1. Add the latest version of jQuery library and the photocols.js library at the bottom of your page.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Local --> <script src="/path/to/dist/jquery.photocols.min.js"></script> <!-- Or from a CDN --> <script src="https://unpkg.com/jquery.photocols@2/dist/jquery.photocols.min.js"></script>
2. Create an empty container to place the photo grid.
<div id="photocols"></div>
3. Build an array of images with details (title, subtile, URl, etc...) using JS data object and then call the plugin on the container you just created to initialize the photo grid.
var data = [
{ 'title' : 'Title 1' , 'subtitle' : 'bla bla' , 'url' : 'https://www.jqueryscript.net' , 'img' : '1.jpg' },
{ 'title' : 'Title 2' , 'subtitle' : 'bla bla' , 'url' : 'https://www.jqueryscript.net' , 'img' : '2.jpg' },
{ 'title' : 'Title 3' , 'subtitle' : 'bla bla' , 'url' : 'https://www.jqueryscript.net' , 'img' : '3.jpg' },
...
];
// Horizontal Scrolling Gallery
$('#photocols').photocols({
data: data,
direction: 'right',
});
// Parallax Effect with Variable Speed
$('#photocols').photocols({
data: data,
variableSpeed: true,
speedVariation: 0.6,
animationSpeed: 0.7,
});
// Pause Entire Gallery on Hover
$('#photocols').photocols({
data: data,
pauseAllOnHover: true,
});
// Lazy Loading for Performance
$('#photocols').photocols({
data: data,
lazyLoad: true,
lazyLoadThreshold: 150,
placeholderColor: '#1a1a1a',
});
4. All configuration options to customize your photo grid.
bgcolor(CSS Color): Background color of the container. Default is'#000'.width(Integer/String): Container width. Accepts pixels or'auto'for 100%. Default is'auto'.colswidth(Integer): Base width used to calculate the column count. Default is200.itemheight(Integer): Height of each photo item in pixels. Default is300.height(Integer): Total container height in pixels. Default is600.gap(Integer): Gap between items in pixels. Default is5.opacity(Float): Overlay opacity on photos (0 to 1). Default is0.3.titleSize(Integer): Title font size in pixels. Default is16.subtitleSize(Integer): Subtitle font size in pixels. Default is14.overlayColor(CSS Color): Color of the photo overlay. Default is'#000'.stopOnHover(Boolean): Pauses the specific column or row animation on hover. Default istrue.data(Array): Array of photo item objects. Default is[].titleTop(Integer): Title vertical position from the top of the mask. Default is56.subtitleTop(Integer): Subtitle vertical position from the top of the mask. Default is80.maskHeight(Integer): Height of the hover mask. Default is120.animationSpeed(Integer): Animation speed in pixels per frame. Default is1.debounceDelay(Integer): Resize debounce delay in milliseconds. Default is150.direction(String): Scroll direction. Options are'up','down','left', or'right'. Default is'up'.variableSpeed(Boolean): Enables variable speed per column/row for parallax effects. Default isfalse.speedVariation(Float): Speed variation range (0.5 = 50% to 150% of base speed). Default is0.5.pauseAllOnHover(Boolean): Pauses the entire gallery on hover instead of just the active column. Default isfalse.lazyLoad(Boolean): Enables lazy loading of images using IntersectionObserver. Default isfalse.lazyLoadThreshold(Integer): Pixels before the viewport to start loading images. Default is100.placeholderColor(CSS Color): Background color shown while the image loads. Default is'#333'.
$('#photocols').photocols({
bgcolor: '#000',
width: 'auto',
colswidth: 200,
itemheight: 300,
height: 600,
gap: 5,
titleSize: 16,
subtitleSize: 14,
opacity: 0.3,
overlayColor: '#000',
stopOnHover: true,
data: [],
titleTop: 56,
subtitleTop: 80,
maskHeight: 120,
animationSpeed: 1,
debounceDelay: 150,
direction: 'up',
variableSpeed: false,
speedVariation: 0.5,
pauseAllOnHover: false,
lazyLoad: false,
lazyLoadThreshold: 100,
placeholderColor: '#333'
});
5. API methods.
// Pauses the animation loop
$('#photocols').photocols('pause');
// Resumes the animation loop
$('#photocols').photocols('resume');
// Rebuilds the layout. Useful if the container size changes dynamically.
$('#photocols').photocols('refresh');
// Removes the plugin, cleans up the DOM, and disconnects observers
$('#photocols').photocols('destroy');
Related Resources:
FAQs:
Q: Can I use this plugin with images from different aspect ratios?
A: Yes. The plugin applies background-size: cover and background-position: 50% 50% to each photo item. This crops images to fit the defined dimensions while keeping the subject centered.
Q: Does the lazy loading work in older browsers?
A: The plugin uses IntersectionObserver, which works in all modern browsers. Safari 12.1+, Chrome 51+, Firefox 55+, and Edge 15+ all support it. For older browsers, the plugin includes a fallback that loads all images immediately.
Q: How do I stop the gallery from scrolling too fast on high refresh rate monitors?
A: Lower the animationSpeed option. The plugin uses requestAnimationFrame, which runs at your display's refresh rate (60Hz, 120Hz, or 144Hz). A value of 0.5 creates smooth, slower motion. You can also enable variableSpeed with a low speedVariation like 0.3 for more controlled parallax effects.
Q: Can I add new photos to the gallery after initialization?
A: The plugin does not include a dynamic add method. To add photos, you need to destroy the current instance, modify your data array, and reinitialize. Call $('#gallery').photocols('destroy'), update your data, then call $('#gallery').photocols({ data: updatedData }). This rebuilds the entire layout with the new photos.
Q: Why do my hover effects feel delayed?
A: Check the CSS transition timing in the maskHeight and overlay elements. The plugin applies a 0.2s transition by default. If your animationSpeed is high, the gallery might scroll faster than the hover transition completes. You can override the transition duration by targeting .pc-item-mask and .pc-item-overlay classes with custom CSS after initialization.
Changelog:
2025-12-31
- Added lazy loading with IntersectionObserver
- Support for scroll directions and parallax
- New pause, resume, and destroy methods
- Patched XSS vulnerability in rendering
- Fixed memory leaks on resize and destroy
- Updated doc & demos
2014-06-26
- Now the column with hover stops
2014-06-19
- New Overlay color
2014-06-17
- Animation with setTimeOut instead jQuery Animate
- Clear Interval added for removing old animation when resizing
2014-06-16
- Fix data var
This awesome jQuery plugin is developed by 2CodersTeam. For more Advanced Usages, please check the demo page or visit the official website.











