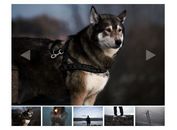
Create A Fullscreen & Responsive Image Gallery with jQuery
| File Size: | 4.51 MB |
|---|---|
| Views Total: | 35270 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jQueryGallery is a lightweight jQuery plugin which allows you to create a fully responsive & full page image gallery with a thumbnail carousel.
How to use it:
1. Load the jQueryGallery plugin and other resources in the Html page.
<link rel="stylesheet" type="text/css" href="http://netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="css/slideshow.css"> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.1.min.js"></script> <script src="js/gallery.js"></script>
2. Create a set of images you want to display in a gallery.
<div id="img-1" data-img-id="1" class="img-wrapper active" style="background-image: url('images/img1.jpg')"></div>
<div id="img-2" data-img-id="2" class="img-wrapper" style="background-image: url('images/img2.jpg')"></div>
<div id="img-3" data-img-id="3" class="img-wrapper" style="background-image: url('images/img3.jpg')"></div>
3. Create a thumbnail carousel for the image gallery.
<div class="thumbs-container bottom">
<div id="prev-btn" class="prev"> <i class="fa fa-chevron-left fa-3x"></i> </div>
<ul class="thumbs">
<li data-thumb-id="1" class="thumb active" style="background-image: url('images/img1-thumb.jpg')"></li>
<li data-thumb-id="2" class="thumb" style="background-image: url('images/img2-thumb.jpg')"></li>
<li data-thumb-id="3" class="thumb" style="background-image: url('images/img3-thumb.jpg')"></li>
</ul>
<div id="next-btn" class="next"> <i class="fa fa-chevron-right fa-3x"></i> </div>
</div>
3. Wrap the images and thumbnails in a container. The whole markup should be like this.
<div id="container">
<div id="slideshow" class="fullscreen">
<!-- Below are the images in the gallery -->
<div id="img-1" data-img-id="1" class="img-wrapper active" style="background-image: url('images/img1.jpg')"></div>
<div id="img-2" data-img-id="2" class="img-wrapper" style="background-image: url('images/img2.jpg')"></div>
<div id="img-3" data-img-id="3" class="img-wrapper" style="background-image: url('images/img3.jpg')"></div>
<!-- Below are the thumbnails of above images -->
<div class="thumbs-container bottom">
<div id="prev-btn" class="prev"> <i class="fa fa-chevron-left fa-3x"></i> </div>
<ul class="thumbs">
<li data-thumb-id="1" class="thumb active" style="background-image: url('images/img1-thumb.jpg')"></li>
<li data-thumb-id="2" class="thumb" style="background-image: url('images/img2-thumb.jpg')"></li>
<li data-thumb-id="3" class="thumb" style="background-image: url('images/img3-thumb.jpg')"></li>
</ul>
<div id="next-btn" class="next"> <i class="fa fa-chevron-right fa-3x"></i> </div>
</div>
</div>
</div>
4. The required CSS to make the image gallery 'fullscreen'.
#container {
width: 100%;
height: 100%;
max-width: 1200px;
max-height: 700px;
margin: 100px auto;
position:relative;
}
This awesome jQuery plugin is developed by cody-dcim. For more Advanced Usages, please check the demo page or visit the official website.