Powerful Color Picker Plugin For jQuery - MiniColors
| File Size: | 122 KB |
|---|---|
| Views Total: | 25533 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

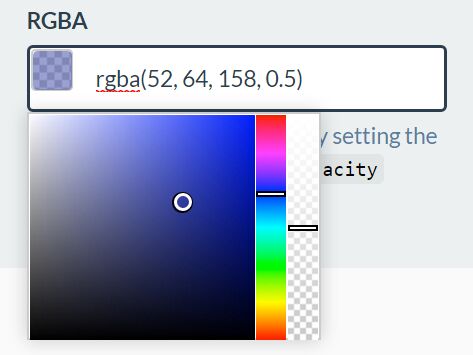
MiniColors is a powerful, elegant, animated, and fully customizable jQuery based color picker for your modern web page/web application.
Main Features:
- Shows the color picker on blur & click.
- Inline mode is supported as well.
- Supports both Hex and rgb(a) color formats.
- Configurable open/close animations.
- Custom positions.
- Custom control types.
- Easy to style using your own CSS.
- API methods and event handlers.
Install it with NPM:
$ npm install @claviska/jquery-minicolors --save
How to use it:
1. Add jQuery JavaScript library and the jQuery MiniColors plugin's files to the web page.
<!-- jQuery --> <script src="//code.jquery.com/jquery.min.js"></script> <!-- MiniColors --> <script src="jquery.minicolors.js"></script> <link rel="stylesheet" href="jquery.minicolors.css">
2. Attach the color picker (with default settings) to an input field. You can use the native value attribute to specify the initial color.
<input type="text" id="demo" class="demo" value="#ff6161">
$('.demo').minicolors();
3. All possible options to customize the color picker.
$('.demo').minicolors({
// animation speed
animationSpeed: 50,
// easing function
animationEasing: 'swing',
// defers the change event from firing while the user makes a selection
changeDelay: 0,
// hue, brightness, saturation, or wheel
control: 'hue',
// default color
defaultValue: '',
// hex or rgb
format: 'hex',
// show/hide speed
showSpeed: 100,
hideSpeed: 100,
// is inline mode?
inline: false,
// a comma-separated list of keywords that the control should accept (e.g. inherit, transparent, initial).
keywords: '',
// uppercase or lowercase
letterCase: 'lowercase',
// enables opacity slider
opacity: false,
// custom position
position: 'bottom left',
// additional theme class
theme: 'default',
// an array of colors that will show up under the main color grid
swatches: []
});
4. Event handlers.
$('.demo').minicolors({
// Fires when the value of the color picker changes
change: null,
// Fires when the color picker is hidden.
hide: null,
// Fires when the color picker is shown.
show: null
});
6. You can also pass the options to the color picker via data-OPTION attributes:
<input type="text"
id="inline"
class="demo"
data-inline="true"
value="#4fc8db"
>
Changelog:
v2.3.6 (2021-11-25)
- Fixed a potential XSS vuln when using untrusted code for swatch names
2021-02-06
- Fix transparent watches
- Improve border colors
v2.3.5 (2020-06-05)
- Fixed incorrect code indentation
- Fix jQuery 4 deprecation warnings
v2.3.4 (2018-12-20)
- Fixes panel not showing with jQuery Slim
v2.3.2 (2018-12-13)
- Allow for a 0 alpha value in a swatch
- fixed a color description bug
v2.3.1 (2018-06-08)
- update
This awesome jQuery plugin is developed by claviska. For more Advanced Usages, please check the demo page or visit the official website.











