Simple Clean Toast Message Plugin with jQuery - dreamAlert
| File Size: | 30.3 KB |
|---|---|
| Views Total: | 2602 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

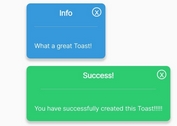
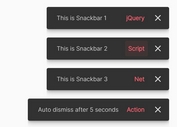
dreamAlert is a lightweight jQuery plugin helps you display Android toasts- or growl-like notification messages on your webpage or web application. A great way to create info, alert or AJAX loading messages for your end users.
How to use it:
1. Load the jQuery dreamAlert plugin's JavaScript and CSS files in the html document. Make sure you first have jQuery library loaded.
<script src="http://code.jquery.com/jquery-1.12.0.min.js"></script> <script src="jquery.dreamalert.js"></script> <link href="jquery.dreamalert.css"rel="stylesheet">
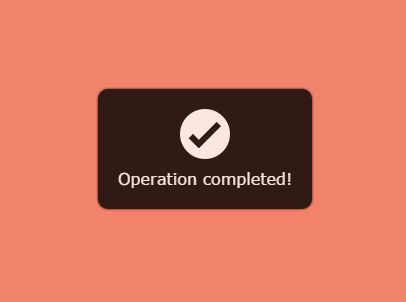
2. Create a 'Success' toast notification.
$.dreamAlert({
'type' : 'success',
'message' : 'Completed!'
});
3. Create an 'Error' toast notification.
$.dreamAlert({
'type' : 'error',
'message' : 'Error!'
});
4. Create a 'Loading' toast notification which can be used as a loading spinner for ajax request.
$.dreamAlert({
'type' : 'loading',
'message' : 'Loading...'
});
5. By default, the plugin will display your toast messages in the middle of the screen. You can change the position, icon, and duration with the following parameters.
$.dreamAlert({
'base_path' : 'source/',
'type' : 'success',
'message' : 'Operation completed',
'summary' : '',
'icon' : '',
'position' : 'center', // or right
'message_id': 1,
'duration' : 3000,
'id' : 0
});
6. Close the toast message immediately.
$.dreamAlert.close();
This awesome jQuery plugin is developed by dreamcog. For more Advanced Usages, please check the demo page or visit the official website.