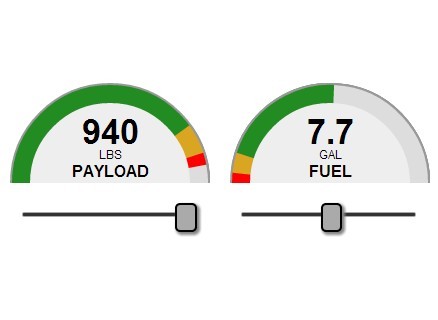
jQuery Plugin To Generate Animated Dynamic Gauges - dynameter
| File Size: | 49.1 KB |
|---|---|
| Views Total: | 22534 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Dynameter is a tiny jQuery plugin used to generate & animate semicircular gauges/meters with support for real-time value updates. jQuery UI is required to generate a draggable handle to update the corresponding gauges/meters.
Basic Usage:
1. Include the needed jQuery & jQuery UI in your document.
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script>
2. Include the jQuery dynameter plugin in the document. Make sure to load the jquery.dynameter.js after jQuery library.
<link rel="stylesheet" href="css/jquery.dynameter.css"> <script src="js/jquery.dynameter.js"></script>
3. Create an empty element that will serve as a gauge container.
<div id="fuel-gauge"></div>
4. Create an empty element for the jQuery UI slider widget to update the gauge created in the previous steps.
<div id="fuel-gauge-control"></div>
5. Initialize the gauge and slider control.
var $myFuelGauge;
$( function () {
$myFuelGauge = $("div#fuel-gauge").dynameter({
width: 200,
label: 'fuel',
value: 7.5,
min: 0.0,
max: 15.0,
unit: 'gal',
regions: { // Value-keys and color-refs
0: 'error',
.5: 'warn',
1.5: 'normal'
}
});
// jQuery UI slider widget
$('div#fuel-gauge-control').slider({
min: 0.0,
max: 15.0,
value: 7.5,
step: .1,
slide: function (evt, ui) {
$myFuelGauge.changeValue((ui.value).toFixed(1));
}
});
});
This awesome jQuery plugin is developed by tlei123. For more Advanced Usages, please check the demo page or visit the official website.