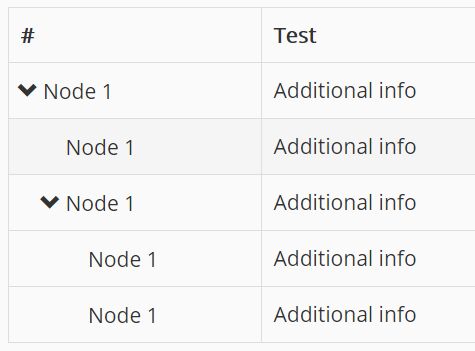
Minimal Tree Table jQuery Plugin For Bootstrap - TreeTable
| File Size: | 10 KB |
|---|---|
| Views Total: | 47597 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight jQuery plugin for Bootstrap that allows the user to expand and collapse hierarchical tables rows when needed.
How to use it:
1. The plugin requires jQuery library and Bootstrap's stylesheet loaded in the page.
<!-- Bootstrap --> <link rel="stylesheet" href="bootstrap.min.css"> <!-- jQuery --> <script src="//code.jquery.com/jquery.min.js"></script>
2. Download and load the jQuery TreeTable plugin's script after jQuery.
<script src="js/javascript.js"></script>
3. Add hierarchical rows to the Bootstrap table using HTML5 data attributes as follows:
- data-id: unique ID of table row
- data-parent: parent table row
- data-level: level
<table id="tree-table" class="table table-hover table-bordered">
<tbody>
<th>#</th>
<th>Test</th>
<tr data-id="1" data-parent="0" data-level="1">
<td data-column="name">Node 1</td>
<td>Additional info</td>
</tr>
<tr data-id="2" data-parent="1" data-level="2">
<td data-column="name">Node 1</td>
<td>Additional info</td>
</tr>
<tr data-id="3" data-parent="1" data-level="2">
<td data-column="name">Node 1</td>
<td>Additional info</td>
</tr>
<tr data-id="4" data-parent="3" data-level="3">
<td data-column="name">Node 1</td>
<td>Additional info</td>
</tr>
<tr data-id="5" data-parent="3" data-level="3">
<td data-column="name">Node 1</td>
<td>Additional info</td>
</tr>
</tbody>
</table>
This awesome jQuery plugin is developed by iron-viper. For more Advanced Usages, please check the demo page or visit the official website.