Customizable Dropdown Birthday Picker Plugin with jQuery
| File Size: | 6.18 KB |
|---|---|
| Views Total: | 53754 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight jQuery plugin which allows the user to pick the birthday from customizable dropdown select lists.
How to use it:
1. Include jQuery Javascript library and the jQuery Birthday Picker plugin in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery-birthday-picker.min.js"></script>
2. Create an empty element that will be served as a container.
<div id="demo"></div>
3. Initialize the birthday picker with default settings.
$("#demo").birthdayPicker();
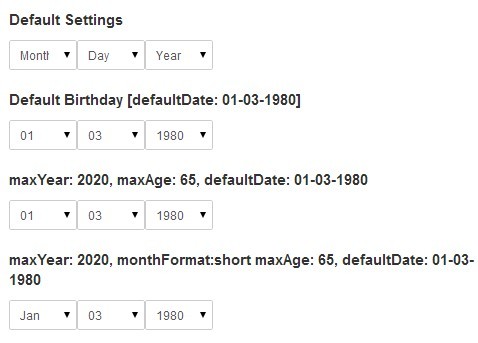
4. Optional settings to customize the birthday picker.
$("#demo").birthdayPicker({
maxAge: 100,
minAge: 0,
maxYear: r,
dateFormat: "middleEndian",
monthFormat: "number",
placeholder: true,
defaultDate: false,
sizeClass: "span2"
});
Change log:
2016-04-21
- Avoid drift of defaultDate due to locale
2016-01-28
- fix selector
2015-12-19
- fix default date
- update the minify version
This awesome jQuery plugin is developed by rithychhen88. For more Advanced Usages, please check the demo page or visit the official website.