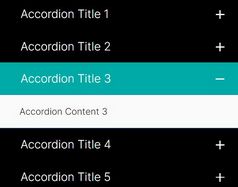
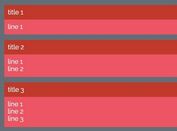
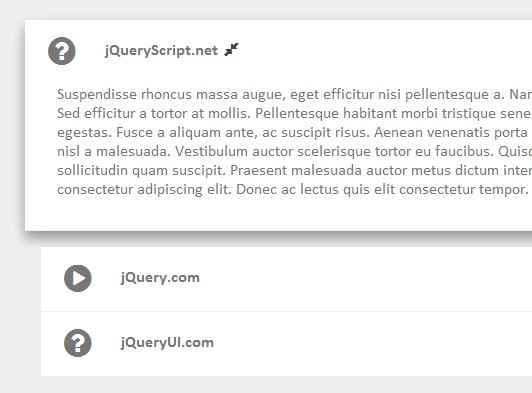
Material Design Inspired jQuery Paper Cards Accordion - Paper Collapse
| File Size: | 10.6 KB |
|---|---|
| Views Total: | 14301 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Paper Collapse is a simple jQuery accordion plugin which allows you to collapse & expand paper cards with fancy CSS3 transitions. Inspired by Google Material Design for Android L.
How to use it:
1. Include jQuery library and the jQuery paper collapse plugin's CSS & JS in your document.
<link rel="stylesheet" href="paper-collapse.min.css"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="paper-collapse.min.js"></script>
2. The Html structure to create a paper card-style accordion interface.
<div class="collapse-card"> <div class="title"> <strong>Your title goes here</strong> </div> <div class="body"> Your content goes here </div> </div>
3. The plugin will be auto initialized on the containers which have CSS class 'collapse-card' added. Override the options as shown below to customize the accordion.
animationDuration: 400, // animation duration in ms easing: 'swing', // Requires jQuery UI or jQuery easing plugin onShow: function() {}, // callbacks onHide: function() {}, onShowComplete: function() {}, onHideComplete: function() {}
This awesome jQuery plugin is developed by alexander-ruehle. For more Advanced Usages, please check the demo page or visit the official website.