jQuery Plugin for Ultimate Accordion Generator - awsAccordion
| File Size: | 211 KB |
|---|---|
| Views Total: | 6432 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

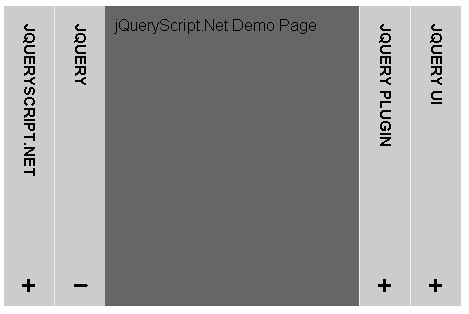
awsAccordion is a jquery based accordion generator that allows you to easily and quickly create responsive vertical horizontal accordion effects for your websites or applications.
How to use it:
1. Include the latest jQuery library and awsAccordion.js in your html page
<script src='http://code.jquery.com/jquery-1.9.1.min.js'></script> <script src="jquery.accordion.js"></script>
2. Include awsAccordion CSS to style your plugin
<link rel="stylesheet" href="css/jquery.accordion.css" type="text/css">
3. HTML markup structure
<div id="accordion"> <ul> <li> <h1>Demo</h1> <div> <span>... </span> </div> </li> <li> <h1>jQuery</h1> <div> <span>.... </span> </div> </li> <li> <h1>jQuery Plugin</h1> <div> <span>... </span> </div> </li> <li> <h1>jQuery UI</h1> <div> <span>.... </span> </div> </li> </ul> </div>
4. Call the plugin with options
<script>
$("#accordion").awsAccordion({
type:"horizontal",
cssAttrsHor:{
ulWidth:"responsive",
liHeight:300,
liWidth:50
},
startSlide:2,
openCloseHelper:{
openIcon:"plus",
closeIcon:"minus"
},
openOnebyOne:true,
classTab:"small",
slideOn:"click",
autoPlay:true,
autoPlaySpeed:2000
})
</script>
This awesome jQuery plugin is developed by mascardoso. For more Advanced Usages, please check the demo page or visit the official website.