Create Circular Progress Bars And Clocks With jQueryUI-progress-rings
| File Size: | 8.45 KB |
|---|---|
| Views Total: | 550 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

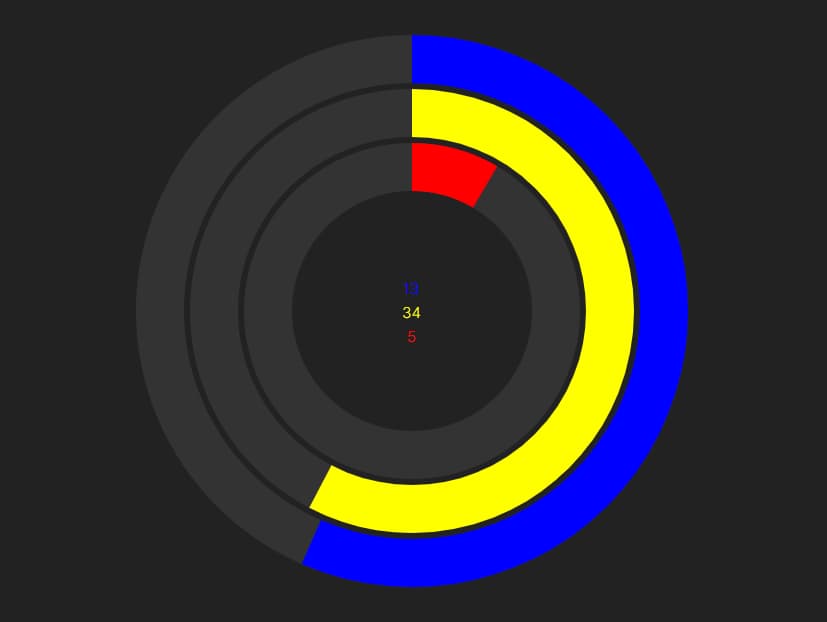
progress-rings is a jQuery UI widget that helps developers create a single ring or multiple rings to represent data, loading processes, or time.
How to use it:
1. Load the needed jQuery and jQuery UI libraries in your web project.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Create a container to hold the progress ring(s).
<div id="example"></div>
3. Initialize the plugin and generate progress ring(s).
$("#example").radialMultiProgress({
data: [
{
id: 'bar-one',
color: "yellow",
range: [0, 100],
value: 12, // current value
},
{
id: 'bar-two',
color: "red",
range: [0, 50],
value: 25
},
// more rings here
]
});
4. Customize the progress ring(s) with the following options.
$("#example").radialMultiProgress({
thickness: 10,
"font-size": 12,
"base-color": "#333",
space: 1,
antiAlias: false,
scaleLabel: false,
centerContent: "",
responsive: false,
});
5. Update progress values programmatically.
// bar 1
$("#multi").radialMultiProgress('updateValue', 0, 30);
// bar 2
$("#multi").radialMultiProgress('updateValue', 'bar-two', 50);
Changelog:
2023-10-19
- v1.0.0 stable
2023-10-17
- Bugfixes
2023-10-16
- JS Update
This awesome jQuery plugin is developed by badhex. For more Advanced Usages, please check the demo page or visit the official website.