Fast Performing Photo Gallery Plugin - Galleriffic
| File Size: | 129 KB |
|---|---|
| Views Total: | 18302 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

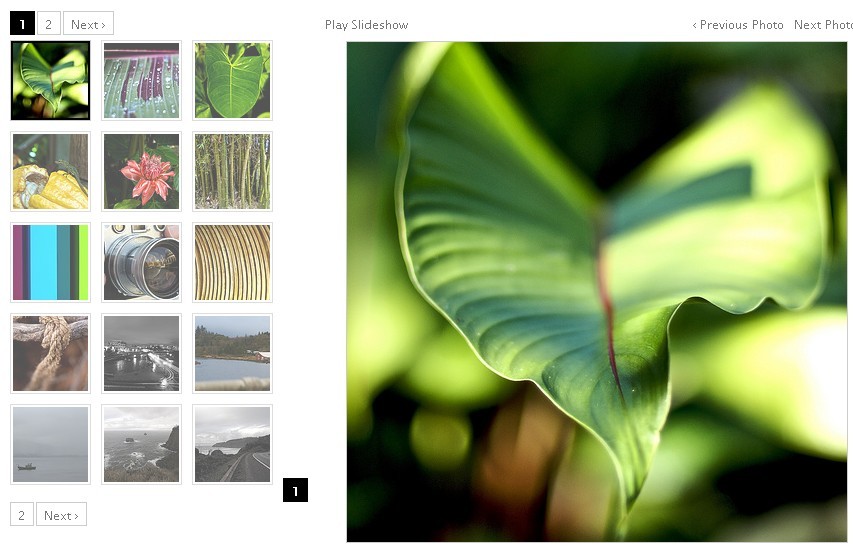
Galleriffic is a simple and multifunction jQuery Gallery Plugin for creating rich, fast-performing photo galleries on your webpage.
Features:
- Smart image preloading after the page is loaded
- Thumbnail navigation (with pagination)
- jQuery.history plugin integration to support bookmark-friendly URLs per-image
- Slideshow (with optional auto-updating url bookmarks)
- Keyboard navigation
- Events that allow for adding your own custom transition effects
- API for controlling the gallery with custom controls
- Support for image captions
- Flexible configuration
- Graceful degradation when javascript is not available
- Support for multiple galleries per page
How to use it:
1. Include jQuery Library and Galleriffic.js
<head>
...
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript" src="js/jquery.galleriffic.js"></script>
<!-- Optionally include jquery.history.js for history support -->
<script type="text/javascript" src="js/jquery.history.js"></script>
<script type="text/javascript" src="js/jquery.opacityrollover.js"></script>
...
</head>
2. Markup (with full-featured setup)
<div id="controls"></div>
<div id="loading"></div>
<div id="slideshow"></div>
<div id="caption"></div>
<div id="thumbs">
... graceful degrading list of thumbnails (specific format specified below) ...
</div>
3. Within the thumbnails container element
<div id="thumbs">
<ul class="thumbs noscript">
<li>
<a class="thumb" name="optionalCustomIdentifier" href="path/to/slide" title="your image title">
<img src="path/to/thumbnail" alt="your image title again for graceful degradation" />
</a>
<div class="caption">
(Any html can go here)
</div>
</li>
... (repeat for every image in the gallery)
</ul>
</div>
4. Call the plugin
<script type="text/javascript">
jQuery(document).ready(function($) {
// We only want these styles applied when javascript is enabled
$('div.navigation').css({'width' : '300px', 'float' : 'left'});
$('div.content').css('display', 'block');
// Initially set opacity on thumbs and add
// additional styling for hover effect on thumbs
var onMouseOutOpacity = 0.67;
$('#thumbs ul.thumbs li').opacityrollover({
mouseOutOpacity: onMouseOutOpacity,
mouseOverOpacity: 1.0,
fadeSpeed: 'fast',
exemptionSelector: '.selected'
});
// Initialize Advanced Galleriffic Gallery
var gallery = $('#thumbs').galleriffic({
delay: 2500,
numThumbs: 15,
preloadAhead: 10,
enableTopPager: true,
enableBottomPager: true,
maxPagesToShow: 7,
imageContainerSel: '#slideshow',
controlsContainerSel: '#controls',
captionContainerSel: '#caption',
loadingContainerSel: '#loading',
renderSSControls: true,
renderNavControls: true,
playLinkText: 'Play Slideshow',
pauseLinkText: 'Pause Slideshow',
prevLinkText: '‹ Previous Photo',
nextLinkText: 'Next Photo ›',
nextPageLinkText: 'Next ›',
prevPageLinkText: '‹ Prev',
enableHistory: false,
autoStart: false,
syncTransitions: true,
defaultTransitionDuration: 900,
onSlideChange: function(prevIndex, nextIndex) {
// 'this' refers to the gallery, which is an extension of $('#thumbs')
this.find('ul.thumbs').children()
.eq(prevIndex).fadeTo('fast', onMouseOutOpacity).end()
.eq(nextIndex).fadeTo('fast', 1.0);
},
onPageTransitionOut: function(callback) {
this.fadeTo('fast', 0.0, callback);
},
onPageTransitionIn: function() {
this.fadeTo('fast', 1.0);
}
});
});
</script>
5. Options
jQuery(document).ready(function($) {
var gallery = $('#thumbs').galleriffic({
delay: 3000, // in milliseconds
numThumbs: 20, // The number of thumbnails to show page
preloadAhead: 40, // Set to -1 to preload all images
enableTopPager: false,
enableBottomPager: true,
maxPagesToShow: 7, // The maximum number of pages to display in either the top or bottom pager
imageContainerSel: '', // The CSS selector for the element within which the main slideshow image should be rendered
controlsContainerSel: '', // The CSS selector for the element within which the slideshow controls should be rendered
captionContainerSel: '', // The CSS selector for the element within which the captions should be rendered
loadingContainerSel: '', // The CSS selector for the element within which should be shown when an image is loading
renderSSControls: true, // Specifies whether the slideshow's Play and Pause links should be rendered
renderNavControls: true, // Specifies whether the slideshow's Next and Previous links should be rendered
playLinkText: 'Play',
pauseLinkText: 'Pause',
prevLinkText: 'Previous',
nextLinkText: 'Next',
nextPageLinkText: 'Next ›',
prevPageLinkText: '‹ Prev',
enableHistory: false, // Specifies whether the url's hash and the browser's history cache should update when the current slideshow image changes
enableKeyboardNavigation: true, // Specifies whether keyboard navigation is enabled
autoStart: false, // Specifies whether the slideshow should be playing or paused when the page first loads
syncTransitions: false, // Specifies whether the out and in transitions occur simultaneously or distinctly
defaultTransitionDuration: 1000, // If using the default transitions, specifies the duration of the transitions
onSlideChange: undefined, // accepts a delegate like such: function(prevIndex, nextIndex) { ... }
onTransitionOut: undefined, // accepts a delegate like such: function(slide, caption, isSync, callback) { ... }
onTransitionIn: undefined, // accepts a delegate like such: function(slide, caption, isSync) { ... }
onPageTransitionOut: undefined, // accepts a delegate like such: function(callback) { ... }
onPageTransitionIn: undefined, // accepts a delegate like such: function() { ... }
onImageAdded: undefined, // accepts a delegate like such: function(imageData, $li) { ... }
onImageRemoved: undefined // accepts a delegate like such: function(imageData, $li) { ... }
});
});
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











