Simple jQuery Slider Based Image Gallery - linearGallery
| File Size: | 1.24 MB |
|---|---|
| Views Total: | 3017 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

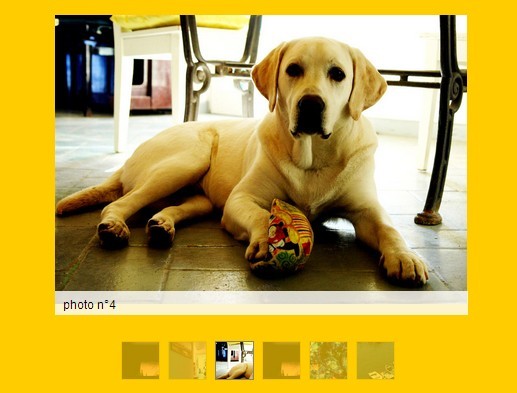
linearGallery is a responsive jQuery plugin for creating a slider based image gallery with thumbnails display/navigation. The plugin is designed to focus on the centered image and has the ability to enlarge the current image with a fullscreen overlay when clicked on.
How to use it:
1. Load the required jQuery linearGallery's CSS in the head section of the document.
<link href="css/mb.linearGallery.css" rel="stylesheet" type="text/css">
2. Create an image gallery following the html structure listed below. Use data-thumb attribute to set the thumbnail image source. Use data-link attribute to set the URL. Use title attribute to output the description of your image to the container with ID of 'desc'.
<div id="linearGallery"> <img src="large/01.jpg" title="Title 1" data-thumb="thumbnail/01.jpg" data-link="http://#"> <img src="large/01.jpg" title="Title 2" data-thumb="thumbnail/01.jpg" data-link="http://#"> <img src="large/01.jpg" title="Title 3" data-thumb="thumbnail/01.jpg" data-link="http://#"> ... <div id="desc"></div> <div id="thumbs" class="controller"></div> </div>
3. The sample CSS to style the image gallery.
body {
margin: 0;
padding: 0;
}
#linearGallery {
position: relative;
width: 100%;
margin: auto;
-moz-box-sizing: border-box;
height: 400px;
}
#linearGallery .element {
display: none;
}
.galleryBox .box {
font: 35px/40px 'Abel', sans-serif;
color: #000;
white-space: normal;
overflow: hidden;
margin-top: 30px;
}
.controller {
margin: auto;
text-align: center;
padding: 20px;
}
.controller span {
display: inline-block;
cursor: pointer;
padding: 10px;
margin: 2px;
background: #333;
color: #fff;
}
4. Load the jQuery library and jQuery linearGallery's script in the footer.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="inc/jquery.mb.linearGallery.js"></script>
5. Initialize the image gallery with one JS call.
<script type="text/javascript">
$(function(){
$("#linearGallery").mbLinearGallery();
});
</script>
6. All the default options.
<script type="text/javascript">
$(function(){
$("#linearGallery").mbLinearGallery({
elements:[], // if empty get children
thumbPlaceHolder:"#thumbs",
resizeEnabled:false,
transitionTime:600,
imageWrapperWidth:"0%",
imageMinWidth:550,
defaultScale:.2,
defaultOpacity:.4,
enableZoom:true,
addTouch:true,
onStart:function(){},
onChange:function(){},
onCreateThumbs:function(){}
});
});
</script>
Change log:
2014-08-04
- fixed jquery-animate-rotate compatibility issue
This awesome jQuery plugin is developed by pupunzi. For more Advanced Usages, please check the demo page or visit the official website.











