Google Tips-Like Flip Layout with jQuery and CSS3 - Tip Cards
| File Size: | 15.3KB |
|---|---|
| Views Total: | 2044 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

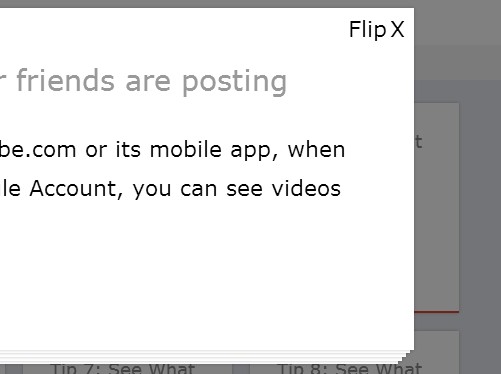
Tip Cards is an awesome jQuery plugin inspired by Google Tips that helps you create an animated & responsive web layout with amazing flipping effects based on CSS3 transitions and transforms.
How to use it:
1. Make sure to load the jQuery tip cards plugin after you have jQuery library loaded.
<link href="tip_cards.css" rel="stylesheet" type="text/css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.tip_cards.js"></script>
2. Markup Html structure.
<ul class="tips"> <li> <div class="tc_front"> <a href="#tip1">Tip 1</a> </div> <div class="tc_back"></div> <div id="tip1" class="tip"> <div class="tc_front"> <h1>Title 1</h1> <p>...</p> </div> <div class="tc_back"> <p>...</p> </div> </div> </li> ... </ul>
3. The sample CSS to style the layout.
.tip {
display: none;
}
.tc_modal {
width: 890px;
}
.tc_body .tc_card .tc_inner_card .tc_click_target {
font-size: 1.25em;
color: #888;
line-height: 25px;
font-weight: 300;
text-align: left;
padding: 30px 30px 30px 30px;
}
.tc_card:nth-child(1n+1) .tc_inner_card {
border-bottom: 3px solid #1345ED;
}
.tc_card:nth-child(2n+2) .tc_inner_card {
border-bottom: 3px solid #03A010;
}
.tc_card:nth-child(3n+3) .tc_inner_card {
border-bottom: 3px solid #F8B00F;
}
.tc_card:nth-child(4n+4) .tc_inner_card {
border-bottom: 3px solid #DD4330;
}
.tc_back p {
font-family: Open Sans, sans-serif;
font-weight: 300;
padding: 50px 20px 20px;
margin: 0 0 10px 0;
color: #8A8C93;
color: #777;
letter-spacing: -1.2px;
font-size: 3.5625em;
line-height: 72px;
text-align: left;
}
.tc_inner_modal .tc_front {
min-height: 300px;
}
.tc_inner_modal .tc_front h1 {
margin-top: 20px;
font-size: 32px;
text-align: left;
margin-bottom: 35px;
}
.tc_inner_modal .tc_front p {
text-align: left;
min-height: 70px;
font-size: 24px;
line-height: 180%;
}
.tc_next, .tc_prev {
line-height: 90%;
}
.tc_inner_modal {
margin: 40px;
}
4. Call the plugin.
<script>
$(document).ready( function() {
$(".tips").tip_cards();
});
</script>
5. Options.
<script>
$(document).ready( function() {
$(".tips").tip_cards({
entrance: "bottom",
column: 4,
margin: "1%",
selector: "> li",
hoverTilt: "right",
triggerSelector: "> li a",
cardFlyDirection: "all",
closeButton: "X",
flipButton: "Flip",
navigation: true,
beforeOpen: null,
afterOpen: null
});
});
</script>
This awesome jQuery plugin is developed by peachananr. For more Advanced Usages, please check the demo page or visit the official website.











