Responsive Flat jQuery Tabs Plugin - Form5 Tabs
| File Size: | 16.2 KB |
|---|---|
| Views Total: | 3842 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

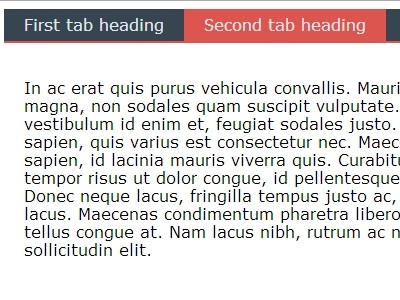
Form5 Tabs is a lightweight, easy jQuery tabs plugin that allows you to navigate through different sections in a responsive & flat tabbed interface.
How to use it:
1. Include the jQuery form5 tabs plugin's stylesheet file in the page.
<link href="dist/form5-tabs.css" rel="stylesheet" type="text/css">
2. Markup html structure.
<tabs> <tab> <h2 class="heading">First tab heading</h2> ... </tab> <tab> <h2 class="heading">Second tab heading</h2> ... </tab> <tab> <h3 class="heading">Third tab heading</h3> ... </tab> ... </tabs>
3. Include the jQuery javascript library and jQuery form5 tabs plugin's script in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="dist/form5-tabs.min.js"></script>
4. Initialize the tabs with one JS call.
<script>
$(function(){
$('tabs').tabs();
});
</script>
5. Options.
<script>
$(function(){
$('tabs').tabs({
heading: '>.heading', // Which element within tabs > tab should be used as the heading/name of said tab.
responsive: true, // All responsive awesomeness should be handled by your css, but to help you along the script can add a [break='true'] attribute to the parent when the total width of tabs exceeds the windows width.
start: 0, // Which tab should be visible on load, 0 meaning the first tab, 1 the second etc.
toggle: function () {}, // Optional function to be ran at each tab toggle.
init: function () {}, // Optional function to be ran at initialization.
debug: false});
});
</script>
This awesome jQuery plugin is developed by Form5. For more Advanced Usages, please check the demo page or visit the official website.