An Easy-To-Use jQuery Modals Plugin - Reveal
| File Size: | 30.9 KB |
|---|---|
| Views Total: | 6082 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

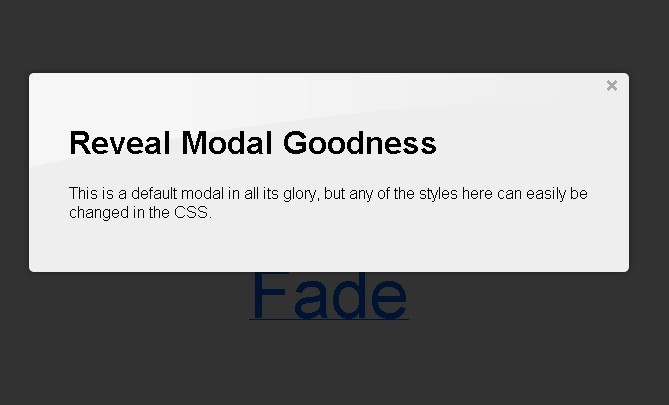
Reveal is a simple jQuery Modals Plugin that make it easy to create awesome lightbox effects on your website. It comes with some sexy base CSS and can be implemented programatically or with the new HTML5 custom data attributes (data-attribute).
Usage:
1. Include necessary files
<link rel="stylesheet" href="reveal.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script> <script type="text/javascript" src="jquery.reveal.js"></script>
2. Markup
<a href="#" class="big-link" data-reveal-id="myModal"> Fade and Pop </a> <div id="myModal" class="reveal-modal"> <h1>Reveal Modal Goodness</h1> <p>This is a default modal in all its glory, but any of the styles here can easily be changed in the CSS.</p> <a class="close-reveal-modal">×</a> </div>
3. Options
$('#myModal').reveal({
animation: 'fadeAndPop', //fade, fadeAndPop, none
animationspeed: 300, //how fast animtions are
closeonbackgroundclick: true, //if you click background will modal close?
dismissmodalclass: 'close-reveal-modal' //the class of a button or element that will close an open modal
});
This awesome jQuery plugin is developed by zurb. For more Advanced Usages, please check the demo page or visit the official website.











