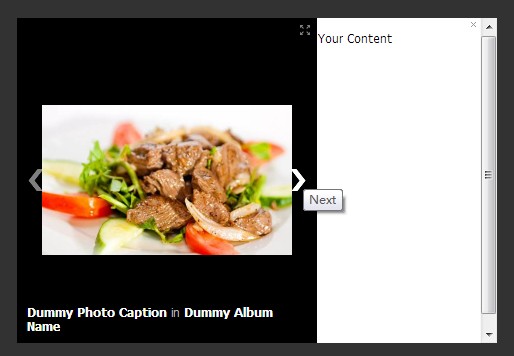
Creating A Image Viewer with Descriptions Like Facebook - jQuery FBPhotoBox
| File Size: | 4.91 MB |
|---|---|
| Views Total: | 20530 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

FBPhotoBox is a jQuery plugin for creating a facebook like image/photo viewer that features an image gallery on the left and content area on the right.
See also:
Basic Usage:
1. Include the jQuery library and jQuery faphotobox plugin's script and CSS files in the document.
<link href="css/fbphotobox.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/fbphotobox.js"></script>
2. Insert a group of thumbnail images with fbphotobox-src attribute pointing to the large version of your image.
<div class="fbphotobox"> <img fbphotobox-src="http://lorempixel.com/400/200/fashion/3" src="http://lorempixel.com/400/200/fashion/3"/> <img fbphotobox-src="http://lorempixel.com/500/300/food/2" src="http://lorempixel.com/500/300/food/2"/> <img fbphotobox-src="http://lorempixel.com/600/400/transport/1" src="http://lorempixel.com/600/400/transport/1"/> </div>
3. Call the plugin with options and setting.
<script>
$(document).ready(function() {
$(".fbphotobox img").fbPhotoBox({
rightWidth: 360,
leftBgColor: "black",
rightBgColor: "white",
footerBgColor: "black",
overlayBgColor: "#1D1D1D",
onImageShow: function() {
$(".fbphotobox img").fbPhotoBox("addTags",
[{x:0.3,y:0.3,w:0.3,h:0.3}]
);
$(".fbphotobox-image-content").html('<div style="font-size:16px;">Testing Content</div>'+$(this).attr("src"));
}
});
});
</script
4. All the options.
<script>
$(document).ready(function() {
$(".fbphotobox img").fbPhotoBox({
rightWidth: 360,
minLeftWidth: 520,
minHeight: 520,
leftBgColor: "black",
rightBgColor: "white",
footerBgColor: "black",
overlayBgColor: "black",
overlayBgOpacity: 0.96,
onImageShow: function() {},
afterInitDOM: function() {},
imageOverlayFadeSpeed: 150,
normalModeMargin: 40,
containerClassName: 'fbphotobox',
imageClassName: 'fbphotobox-target-img'
});
});
</script>
Change logs:
2015-03-19
- adding more nice html
2015-03-17
- update the js to have more nice animation
2015-03-16
- update to support dynamic image adding
2015-03-14
- fix a syntax bug
2014-02-18
- fix ie photo tag display
2014-02-17
- fix ie tag not display issue
- code optimization
2014-02-17
- fix ie7,8,9
2014-01-09
- update
This awesome jQuery plugin is developed by chrislam1987. For more Advanced Usages, please check the demo page or visit the official website.











