Lightweight Modal Dialog Plugin For jQuery - quickModal
| File Size: | 6.38 KB |
|---|---|
| Views Total: | 902 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

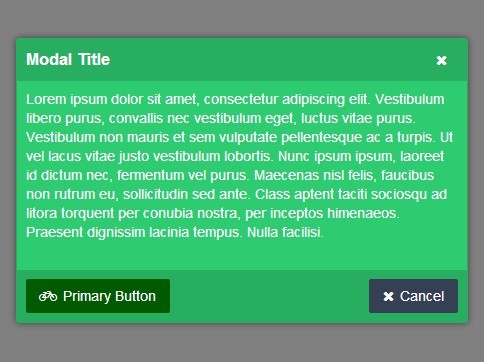
quickModal is a fast and lightweight jQuery plugin that creates a modal dialog from a div on the page. When the user clicks on your selector, the modal will quickly fade in. Clicking on the element with the closeButton class, or anywhere outside of the modal, will close the modal.
Features:
- Multiple modals on one page.
- Full page overlay.
- Fully customizable in options and CSS.
- Super lightweight and easy to implement.
- Cross browser. Even in IE 7/8.
How to use it:
1. Include the jQuery quickModal plugin's stylesheet into your document's head sections.
<link href="quickModal.css" rel="stylesheet">
2. Include the jQuery quickModal plugin's script after loading jQuery library.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery.quickModal.js"></script>
3. Wrap the modal content into a container with an unique ID 'modal-1'.
<div id="modal-1">
<div class="modal-header">
<div class="content-header">
<h3 class="modal-title">Modal Title</h3>
</div>
</div>
<div class="modal-body">
<div class="content-body">
<p>Modal Body</p>
</div>
</div>
<div class="modal-footer">
<div class="content-footer">
<div style="float: left; width: auto;">
<button type="submit" class="button button-primary"> Primary Button</button>
</div>
<div style="float: right; width:auto;">
<button type="reset" class="button modal-close"> Cancel</button>
</div>
</div>
</div>
</div>
4. Create a link pointing to the container you just created to trigger the modal dialog.
<a class="modalTrigger" href="#modal-1">Click me</a>
5. Call the plugin on the trigger and done.
$('.modalTrigger').quickModal();
6. Options and defaults.
$('.modalTrigger').quickModal({
closeButton: ".modal-close",
overlayOpacity : 0.5,
scrollBehind : false,
overlayZIndex: 100,
modalZIndex: 1000,
overlayColor: "#000",
modalWidth: "500",
boxShadow: "0px 0px 10px rgba(0,0,0,0.5)",
borderCss: "1px solid #444",
borderRadius: "4px",
modalBgColor: "#fff",
headerBgColor: "rgb(185, 185, 185)",
footerBgColor: "rgb(219, 219, 219)"
});
This awesome jQuery plugin is developed by Carstairs. For more Advanced Usages, please check the demo page or visit the official website.











