jQuery Plugin For Popup Window with Morphing Button - Morph Button
| File Size: | 883 KB |
|---|---|
| Views Total: | 12971 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

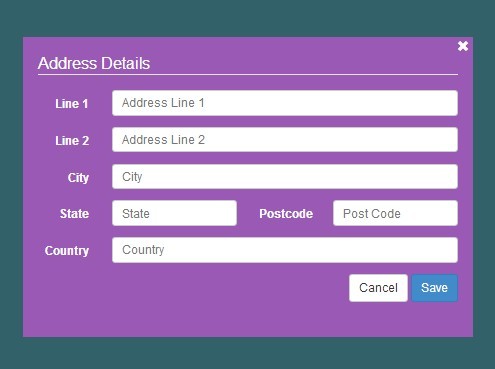
Morph Button is a small jQuery modal plugin inspired by codrops that allows to reveal any Html content by morphing the action button using CSS3 animations.
How to use it:
1. Include jQuery library and the jQuery morph button plugin preferably before the closing </body> tag.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.morphbutton.js"></script>
2. Include the required morphbutton.css into your document's head sections.
<link href="css/morphbutton.css" rel="stylesheet">
3. Add a morphing button with popup content on your web page as follows.
<div class="morphbutton">
<button type="button" class="morphbutton-open">Open</button>
<div class="morphbutton-content">
<button type="button" class="morphbutton-close">Close</button>
<p>Your content goes here</p>
</div>
</div>
4. Customize the popup window via CSS as you wish.
.morphbutton-content {
background-color: #9b59b6;
color: #fff;
}
Change log:
2014-09-23
- new version.
2014-09-22
- top position fixed on scrolling
This awesome jQuery plugin is developed by degt. For more Advanced Usages, please check the demo page or visit the official website.











