Wordpress Style Media Upload Popup with jQuery - MXLayer.js
| File Size: | 9.25 KB |
|---|---|
| Views Total: | 2368 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

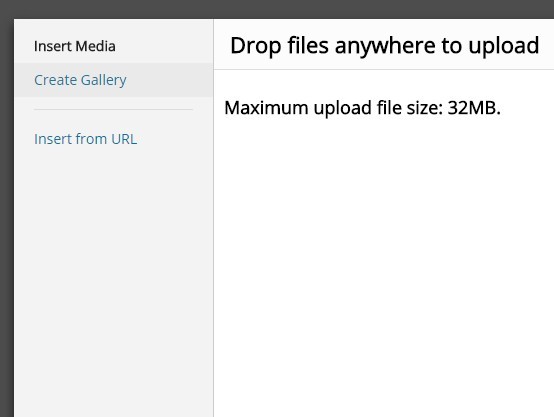
MXLayer.js is a lightweight jQuery plugin used to create a simple clean file upload modal popup as you seen on Wordpress blog system.
How to use it:
1. Load jQuery library together with the jQuery MXLayer.js plugin's JS and CSS files in your web project.
<link rel="stylesheet" href="jquery.mxlayer.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.mxlayer.min.js"></script>
2. Create a button to toggle the file upload popup window.
<button class="demo">Insert Media</button>
3. Create the JS template for the file upload popup window.
<script id="sidebar-template" type="text/html">
<a href="#" class="media-menu-item active">Insert Media</a>
<a href="#" class="media-menu-item">Create Gallery</a>
<div class="separator"></div>
<a href="#" class="media-menu-item">Insert from URL</a>
</script>
<script id="main-template" type="text/html">
<h2>Maximum upload file size: 32MB.</h2>
</script>
4. Active the plugin.
$('.demo').click(function(){
$.mxlayer({
title: 'Drop files anywhere to upload',
sidebar: $('#sidebar-template').html(),
main: $('#main-template').html(),
button: 'Upload',
cancel: function(that){
},
confirm: function(that){
that.fireEvent()
}
});
});
5. Default plugin options.
// popup title
title: 'Title',
// sidebar & main content
sidebar: false,
main: false,
// text for confirm button
button: 'Confirm',
// width & height of the popup window
width: 0,
height: 0,
// callbacks
cancel: function(){},
confirm: function(){}
This awesome jQuery plugin is developed by Hermit-beta. For more Advanced Usages, please check the demo page or visit the official website.











