Customizable Dialog Box/Popup Window Plugin - jQuery SuperModal
| File Size: | 7.32 KB |
|---|---|
| Views Total: | 1538 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

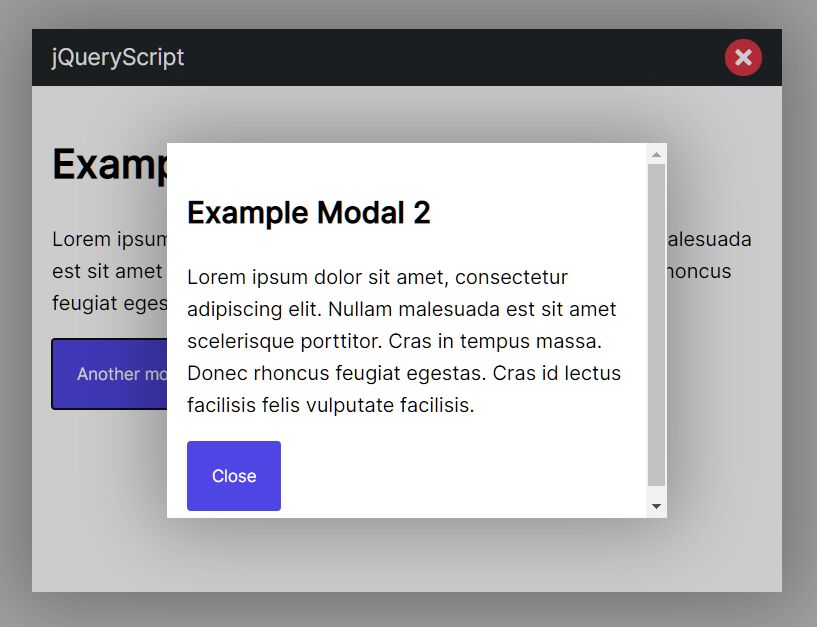
An easy-to-use jQuery modal plugin that helps developers create responsive and customizable dialog boxes and popup windows on the web application.
Features:
- Modal in Modal.
- Easy to config via data attributes.
- With title bar or not.
- Image lazy load.
- Supports AJAX content.
- Close modal with browser's back button.
How to use it:
1. Add the SuperModal jQuery plugin's files together with jQuery library and Font Awesome Iconic Font (OPTIONAL) to the page.
<link rel="stylesheet" href="/path/to/font-awesome/all.min.css" /> <link rel="stylesheet" href="/path/to/supermodal.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/supermodal.js"></script>
2. Initialize the plugin and we're ready to go.
$(function ($) {
$.supermodal();
});
3. Create a modal window on the page. Note that the modal window must have a unique ID as follows:
<div id="modal-example" class="supermodal"> ... Modal Content Here <button data-modal-close>Close</button> </div>
4. Create a trigger element to launch the modal window.
<button data-modal="modal-example"
data-modal-title="Define Modal Title Here">
Launch The Modal
</button>
5. Delay the loading of image until you open the modal. Default: false. Keep in mind that you should specify the path to the image in the data-src attribute instead.
<div id="modal-example" class="supermodal"> ... Modal Content Here <img data-src="1.jpg" /> <button data-modal-close>Close</button> </div>
$.supermodal({
lazyLoading: true
});
6. Enable the browser's back button to close the modal. Default: true.
$.supermodal({
backButton: false
});
7. Customize the appearance of the modal window.
$.supermodal({
maxWidth: '1024px',
maxHeight: '100%',
background: '#fff',
color: '',
shadow: '0 0 60px 10px rgba(0, 0, 0, 0.3)',
containerBackground: 'rgba(0,0,0,0.2)',
containerClass: '',
containerZIndex: '100',
showTitle: true,
title: '',
titleColor: '#fff',
titleBackground: '#212529',
closeButton: true,
closeButtonIcon: 'fa fa-times',
});
8. You can also pass the above options via data-modal-* attributes in cases where you have multiple modal windows on your page.
<button data-modal="modal-example"
data-modal-showTitle="false"
data-modal-maxWidth="400px"
data-modal-maxHeight="300px">
Another modal
</button>
9. AJAX content is supported as well. Default: false.
$.supermodal({
ajax: {
// ...
}
});
Changelog:
2021-05-10
- Updated CSS
- Added AJAX support
2021-04-30
- JS & CSS Update
2021-04-03
- JS & CSS Update
This awesome jQuery plugin is developed by GianlucaChiarani. For more Advanced Usages, please check the demo page or visit the official website.











