Dynamic Gallery Lightbox In jQuery - Gallery.js
| File Size: | 72.9 KB |
|---|---|
| Views Total: | 8896 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

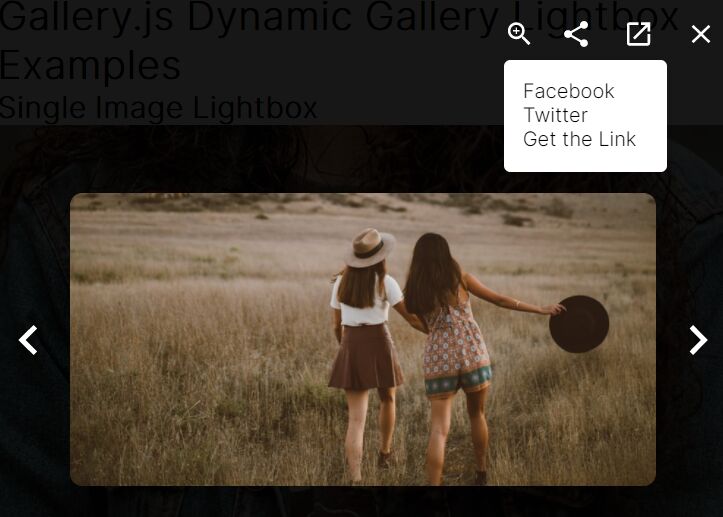
A responsive, easy-to-use, user-friendly jQuery gallery lightbox plugin designed to provide an elegant image/video viewing experience on the webpage.
Features:
- Navigate between images/videos like a slider.
- Image zoom in/out.
- Share images on Facebook and Twitter.
- Open the original image in a new tab.
- 8 pretty cool transition effects.
How to use it:
1. Load the Gallery.js plugin's files in the document.
<!-- jQuery & jQuery UI --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script> <!-- jQuery Gallery.js Plugin --> <link rel="stylesheet" href="/path/to/gallery.min.css" /> <script src="/path/to/gallery.min.js"></script>
2. Create a container to hold the image gallery.
<div class="Gallery"></div>
3. Add images and a headline to the Gallery.
json = '{ "Entry": { "Title": "Gallery Tigle", '+
'"Image": ["1.jpg",'+
'"2.jpg",'+
'"3.jpg",'+
'"4.jpg",'+
'"5.jpg",'+
'"6.jpg" ] } }';
JavaScriptGallery.addGallery(json);
4. Or insert images & videos via HTML instead of JavaScript.
<div class="Gallery">
<img src="https://dummyimage.com/800x400/00ff00/00ff00" />
<img src="https://dummyimage.com/800x400/ffff00/00ff00" />
<img src="https://dummyimage.com/800x400/00ffff/00ff00" />
<img src="https://dummyimage.com/800x400/0fff00/00ff00" />
<img src="https://dummyimage.com/800x400/0000ff/00ff00" />
<img src="https://dummyimage.com/800x400/ff0000/00ffff" />
<img src="https://dummyimage.com/800x400/0000ff/ffff66" />
<img src="https://dummyimage.com/800x400/00ff00/ff3300" />
<video width="320" height="240" autoplay="" muted="" loop="">
<source
src="https://www.w3schools.com/html/movie.mp4"
type="video/mp4"
/>
</video>
<video width="320" height="240" autoplay="" muted="" loop="">
<source
src="https://www.w3schools.com/html/mov_bbb.mp4"
type="video/mp4"
/>
</video>
</div>
JavaScriptGallery.initGallery();
5. Create an image slider. You can also enlarge the images in a galler lightbox on click.
<div class="GallerySlide"> <!-- Left Arrow --> <svg onClick="gallerySlideLeft()" class="nav_left" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="white" width="48px" height="48px"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M15.41 16.59L10.83 12l4.58-4.59L14 6l-6 6 6 6 1.41-1.41z"/></svg> <!-- Slide Images --> <img class="codeImage galleryJS" width="600px" height="324px" src="https://dummyimage.com/800x400/aa550/fff000" alt="source code"> <img class="codeImage galleryJS addFill" width="600px" height="324px" src="https://dummyimage.com/800x400/ff0000/000" alt="source code"> <img class="codeImage galleryJS" width="600px" height="324px" src="https://dummyimage.com/800x400/00ff00/00ff00" alt="source code"> <img class="codeImage galleryJS" width="600px" height="324px" src="https://dummyimage.com/800x400/0000ff/0000ff" alt="source code"> <!-- Right Arrow --> <svg onClick="gallerySlideRight()" class="nav_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="white" width="48px" height="48px"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M8.59 16.59L13.17 12 8.59 7.41 10 6l6 6-6 6-1.41-1.41z"/></svg> </div> <!-- Pagination Dots --> <div class="GallerySlideDots"></div>
//animation duration, enable/disable animation , enable/disable dots under the slider JavaScriptGallery.initGallerySlide(300, true, true);
6. Initialize the plugin on a single image. You can use this methoed create a fullscreen image viewer.
<img class="galleryJS addToGallery" src="1.jpg" />
7. Move the image on window resize.
<move id="move_123" mediaquery="768"></move> <img id="element_123" src="1.jpg" />
JavaScriptGallery.initMove();
8. Determine whether to enable extra buttons (social media, zoom, image link, etc).
JavaScriptGallery.enableExtraButtons();
9. Set the transition effect you prefer:
- opacity
- zoomin
- slide
- slideAndZoom
- slideZoom
- ZoominFast
- bounce
- puffzoom
JavaScriptGallery.setGalleryTransition("zoomin");
10. Set the gallery style you prefer:
- tiles
- center
- Circles
- full
- mosaic
JavaScriptGallery.setGalleryStyle("mosaic");
11. Determine whether to auto set the gallery width on window resize.
JavaScriptGallery.enableAutoWidth();
12. Set the background color of the gallery lightbox.
JavaScriptGallery.backgroundColor("#444444");
13. Enable double click in gallery viewer.
JavaScriptGallery.enableDoubleClick();
14. Allow ESC key to dimiss the gallery.
JavaScriptGallery.enableKeydownESC();
Changelog:
v0.2.0 (2022-01-24)
- All functions were converted to methods in the JavaScriptGallery() class.
2022-01-10
- Added Debug() function
- Added new comment
2021-07-26
- Added Mosaic Style
This awesome jQuery plugin is developed by marcelbohland. For more Advanced Usages, please check the demo page or visit the official website.











