jQuery Plugin For Full Featured Overlayed Windows - containerPlus
| File Size: | 140 KB |
|---|---|
| Views Total: | 5189 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

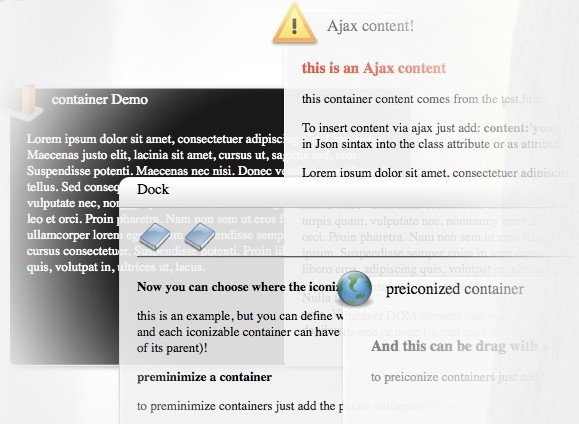
jquery.mb.containerPlus is a jQuery plugin for creating full featured overlayed windows, similar to the modal boxes. The overlayed window is fully skinnable and can be set to be draggable, resizable, collapsible and minimizable.
How to use it:
1. Include jQuery library, jQuery UI and jQuery containerPlus plugin in the header
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.js"></script> <script type="text/javascript" src="inc/jquery.mb.containerPlus.js"></script> <script type="text/javascript" src="inc/mb.containerPlus.plugins.js"></script>
2. Include required mb.containerPlus.css on the webpage
<link href='css/mb.containerPlus.css' rel='stylesheet' type='text/css'>
3. Markup html structure
<div id="cont3" class="container" style=" top:230px; left: 500px;" data-skin="black" data-drag=true data-resize=true data-dock="dock" data-collapsable=true data-containment="document" data-draggrid="100,100" data-rememberme=true data-buttons="fullscreen,close"> <h2>Container 3</h2> <p>This can be dragged but only on a grid of 100x100, it's centered on window, it's black skinned, it has some tool bar buttons.</p> </div>
4. Call the plugin
<script>
$(".container").containerize();
</script>
Change Logs:
2016-06-08
- minor fixes.
2015-09-01
- various fixes.
- added "makeResponsive" method
v3.5.6 (2014-04-08)
- various fixes.
v3.5.5 (2014-04-04)
- various fixes.
v3.5.4 (2013-11-25)
- updated to the latest version.
v3.5.2 (2013-06-11)
- various fix
This awesome jQuery plugin is developed by pupunzi. For more Advanced Usages, please check the demo page or visit the official website.











