jQuery Plugin For Multi-purpose Modal Popups - jPop
| File Size: | 4.41 MB |
|---|---|
| Views Total: | 3560 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

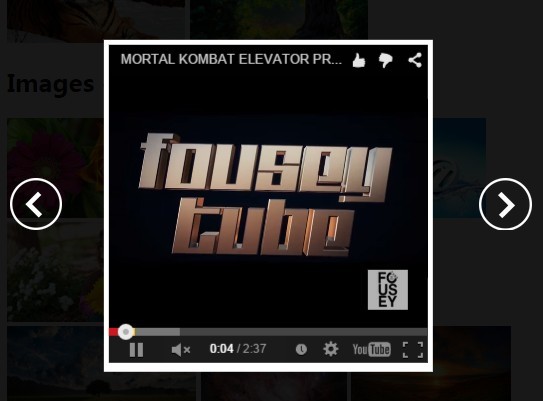
jPop is a simple, lightweight jQuery modal popup plugin that works on images and links as well as Youtube and Vimeo Players.
Features:
- Supports 'image' and 'iframe' mode.
- Supports single element and grouped elements (gallery mode).
- Keyboard navigation.
- Check if the link in iframe mode is of Youtube or Vimeo, if it is, add their players with autoplay.
- Press the ESC or click anywhere on the blank overlay to close the modal popup.
How to use it:
1. Download and import the jQuery jPop plugin's files in your document which has jQuery library installed.
<link href="path/to/jquery.jpop.min.css" rel="stylesheet"> ... <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="path/to/jquery.jpop.min.js"></script>
2. Create a gallery lightbox from a group of images which have the same CSS class.
<a class="popup" href="1.jpg"> <img src="thumb-1.jpg"> </a> <a class="popup" href="2.jpg"> <img src="thumb-2.jpg"> </a> <a class="popup" href="3.jpg"> <img src="thumb-2.jpg"> </a> ...
$('.popup').jPop({
type: "img",
gallery: true
});
3. Create Youtube/Vimeo video modal popups using 'iframe' mode.
<a class="popup-iframe" href="https://www.youtube.com/watch?v=1W8hsVvyKt4">Youtube</a> <a class="popup-iframe" href="https://vimeo.com/121928414">Vimeo</a>
$('.popup-iframe').jPop({
type: "iframe",
gallery: true
});
4. Default plugin options.
.jPop({
// 'image' or 'iframe'
type: "image",
// enable gallery mode
gallery: true,
// callbacks
onClick: '',
onClose: ''
});
This awesome jQuery plugin is developed by Sedatb23. For more Advanced Usages, please check the demo page or visit the official website.











