Material Design Responsive Off-canvas Menu with jQuery and CSS3
| File Size: | 2.46 KB |
|---|---|
| Views Total: | 21097 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

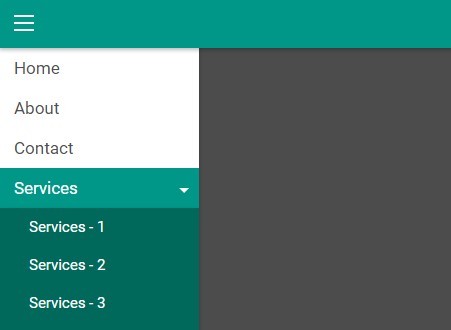
A Google Material Design inspired responsive navigation concept that automatically transforms a normal horizontal dropdown menu into a mobile-friendly off-canvas menu with a toggle bar when the screen size is smaller than a specified breakpoint defined in the CSS3 media queries.
How to use it:
1. Create a two-level dropdown navigation menu as follow.
<nav>
<div class="navigation">
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
<li><a href="#" tabindex="1">Services<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="">Services - 1</a></li>
<li><a href="">Services - 2</a></li>
<li><a href="">Services - 3</a></li>
<li><a href="">Services - 4</a></li>
<li><a href="">Services - 5</a></li>
</ul>
</li>
<li><a href="#" tabindex="1">Works<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="">Works - 1</a></li>
<li><a href="">Works - 2</a></li>
<li><a href="">Works - 3</a></li>
<li><a href="">Works - 4</a></li>
<li><a href="">Works - 5</a></li>
</ul>
</li>
</ul>
</div>
<div class="nav_bg">
<div class="nav_bar"> <span></span> <span></span> <span></span> </div>
</div>
</nav>
2. Style the navigation menu on wide screens.
.navigation {
display: block;
margin: 20px 0;
background: #009788;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
border-radius: 3px;
}
.navigation ul {
list-style-type: none;
margin: 0;
padding: 0;
display: block;
}
.navigation li {
list-style-type: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
font-size: 17px;
color: #def1f0;
}
.navigation li a {
padding: 10px 15px;
font-size: 17px;
color: #def1f0;
display: inline-block;
outline: 0;
font-weight: 400;
}
.navigation li:hover ul.dropdown { display: block; }
.navigation li ul.dropdown {
position: absolute;
display: none;
width: 200px;
background: #00695b;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
padding-top: 0;
}
.navigation li ul.dropdown li {
display: block;
list-style-type: none;
}
.navigation li ul.dropdown li a {
padding: 10px;
font-size: 15px;
color: #fff;
display: block;
border-bottom: 1px solid #005c4d;
font-weight: 400;
}
.navigation li ul.dropdown li:last-child a { border-bottom: none; }
.navigation li:hover a {
background: #00695b;
color: #fff !important;
}
.navigation li:first-child:hover a { border-radius: 3px 0 0 3px; }
.navigation li ul.dropdown li:hover a { background: #56b5ae; }
.navigation li ul.dropdown li:first-child:hover a { border-radius: 0; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #def1f0;
position: relative;
top: 15px;
right: -5px;
content: '';
}
3. Style the navigation menu on small screens (screen width < 767px).
@media only screen and (max-width:767px) {
.navigation {
background: #fff;
width: 200px;
height: 100%;
display: block;
position: fixed;
left: -200px;
top: 0px;
transition: left 0.3s linear;
margin: 0;
border: 0;
border-radius: 0;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
}
.navigation.visible {
left: 0px;
transition: left 0.3s linear;
}
.nav_bg {
display: inline-block;
vertical-align: middle;
width: 100%;
height: 50px;
margin: 0;
position: absolute;
top: 0px;
left: 0px;
background: #009788;
padding: 12px 0 0 10px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
}
.nav_bar {
display: inline-block;
vertical-align: middle;
height: 50px;
cursor: pointer;
margin: 0;
}
.nav_bar span {
height: 2px;
background: #fff;
margin: 5px;
display: block;
width: 20px;
}
.nav_bar span:nth-child(2) { width: 20px; }
.nav_bar span:nth-child(3) { width: 20px; }
.navigation ul { padding-top: 50px; }
.navigation li { display: block; }
.navigation li a {
display: block;
color: #505050;
font-weight: 500;
}
.navigation li:first-child:hover a { border-radius: 0; }
.navigation li ul.dropdown { position: relative; }
.navigation li ul.dropdown li a {
background: #00695b !important;
border-bottom: none;
color: #fff !important;
}
.navigation li:hover a {
background: #009788;
color: #fff !important;
}
.navigation li ul.dropdown li:hover a {
background: #56b5ae !important;
color: #fff !important;
}
.navigation li ul.dropdown li a { padding: 10px 10px 10px 30px; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
border-top: 5px solid #505050;
position: absolute;
top: 20px;
right: 10px;
}
.opacity {
background: rgba(0,0,0,0.7);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
}
4. Make sure you have latest version of jQuery library loaded in the web page.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script>
5. The jQuery script to toggle the off-canvas menu on small screens.
$('.nav_bar').click(function(){
$('.navigation').toggleClass('visible');
$('body').toggleClass('opacity');
});
This awesome jQuery plugin is developed by dipakgupta01. For more Advanced Usages, please check the demo page or visit the official website.











