Multilevel Orbital Navigation Plugin With jQuery - Orbitlist
| File Size: | 6.61 KB |
|---|---|
| Views Total: | 11987 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

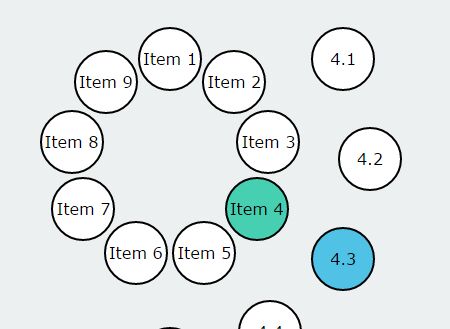
Orbitlist is a fancy jQuery navigation plugin which helps you generate a multilevel circular/radial site menu from plain nested html lists.
How to use it:
1. Put the latest version of jQuery library and the jQuery Orbitlist plugin in the webpage.
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="orbitlist.js"></script>
2. Create nested html lists for the orbital navigation.
<ul class="orbit">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4
<ul>
<li>Item 4.1</li>
<li>Item 4.2
<ul>
<li>4.2.1</li>
<li>4.2.2</li>
<li>4.2.3</li>
<li>4.2.4</li>
</ul>
</li>
<li>Item 4.3
<ul>
<li>4.3.1</li>
<li>4.3.2</li>
<li>4.3.3</li>
</ul>
</li>
<li>Item 4.4</li>
<li>Item 4.5</li>
</ul>
</li>
<li>Item 5</li>
<li>Item 6</li>
<li>Item 7
<ul>
<li>Item 7.1</li>
<li>Item 7.2</li>
</ul>
</li>
<li>Item 8</li>
<li>Item 9</li>
</ul>
3. The required CSS styles. Add the following CSS snippets into your webpage or existing CSS file.
ul.orbit.orbitlistJS, ul.orbit.orbitlistJS ul {
list-style-type: none;
margin: 0;
padding: 0;
position: relative;
}
ul.orbit.orbitlistJS li {
position: absolute;
cursor: pointer;
}
4. Style the orbital navigation whatever you like.
.orbit li {
width: 60px;
height: 60px;
border-radius: 60px;
border: 2px solid #000;
background: #fff;
text-align: center;
line-height: 60px;
}
ul.orbit.orbitlistJS li { transition: all 0.2s linear; }
ul.orbit.orbitlistJS li:hover { background: #4FC2E5; }
.orbit li.orbitlistJS-trace { background: #1ca; }
.orbit li.orbitlistJS-active { background:#46CFB0; }
5. Default option.
jQuery('ul.orbit').orbitlist({
onhover: true
});
Change log:
2017-03-01
- Calculation fix
2016-10-26
- added Hover option, and made into extension method
2016-04-12
- Added transition effect
This awesome jQuery plugin is developed by AlphaOrange. For more Advanced Usages, please check the demo page or visit the official website.