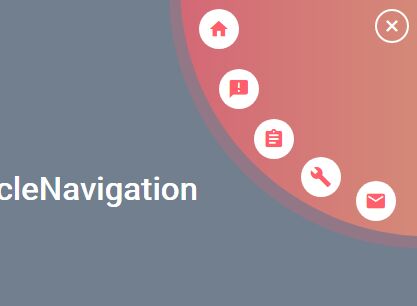
CSS3 Animated Radial Menu With jQuery - circleNavigation
| File Size: | 16.3 KB |
|---|---|
| Views Total: | 15238 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

circleNavigation is a fancy jQuery/CSS3 based navigation script for generating a corner navigation toggle that will reveal a radial menu when clicked.
How to use it:
1. Load the official Material Design Icons for the navigation.
<link href="//fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
2. Load the required stylesheet styles.min.css to style the radial menu.
<link rel="stylesheet" href="dist/css/styles.min.css">
3. Create the radial menu and menu toggle button as these.
<nav id="circle-nav-wrapper" class="circle-nav-wrapper">
<div class="circle-nav-toggle"><i class="material-icons">add</i></div>
<div class="circle-nav-panel"></div>
<ul class="circle-nav-menu">
<li class="circle-nav-item circle-nav-item-1"><i class="material-icons">home</i><span>Home</span></li>
<li class="circle-nav-item circle-nav-item-2"><i class="material-icons">announcement</i><span>About</span></li>
<li class="circle-nav-item circle-nav-item-3"><i class="material-icons">assignment</i><span>Projects</span></li>
<li class="circle-nav-item circle-nav-item-4"><i class="material-icons">build</i><span>Labs</span></li>
<li class="circle-nav-item circle-nav-item-5"><i class="material-icons">email</i><span>Contact</span></li>
...
</ul>
</nav>
4. Load the latest version of jQuery library and the jQuery circleNavigation's main script at the end of the document. That's it.
<script src="https://code.jquery.com/jquery-3.2.1.js" integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE=" crossorigin="anonymous"></script> <script src="dist/js/scripts.min.js"></script>
This awesome jQuery plugin is developed by r4lfl4b. For more Advanced Usages, please check the demo page or visit the official website.