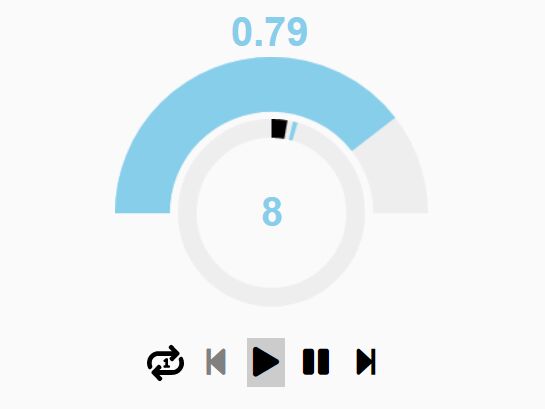
Fancy Audio Player With Playlist And Knob Controls - yoobee-audio
| File Size: | 26.9 KB |
|---|---|
| Views Total: | 5245 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A fancy audio player app with playlist and custom controls support, built using jQuery, Font Awesome, and jQuery knob plugin.
Features:
- Knob style volume control & progress indicator.
- Font Awesome based repeat, backward, play, pause, forward buttons.
- Allows you to add custom audio files to the playlist.
- Easy to remove audio files from the playlist.
How to use it:
1. Include the necessary Font Awesome and Audio Player's stylesheet on the header of the page.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.12/css/all.css"
integrity="sha384-G0fIWCsCzJIMAVNQPfjH08cyYaUtMwjJwqiRKxxE/rx96Uroj1BtIQ6MLJuheaO9"
crossorigin="anonymous">
<link rel="stylesheet" href="css/audioPlayer.css">
2. Create the audio player with the playlist, loading indicaitor and controls as these.
<div id="audioPlayer">
<div id="audioVolDiv">
<input id="audioVol" type="text" name="audioVol" value="1">
</div>
<div id="audioProgDiv">
<input id="audioProg" type="text" name="audioProg">
</div>
<div id="audioProgStyleDiv">
<input id="audioProgStyle" type="text" name="audioProg-style">
</div>
<div id="controls">
<div id="repeatButton" data-repeat="none"><img src="img/repeat/repeat-none.svg"></div>
<div id="backButton" class="disabled"><i class="fas fa-step-backward"></i></div>
<div id="playButton"><i class="fas fa-play"></i></div>
<div id="pauseButton"><i class="fas fa-pause"></i></div>
<div id="skipButton"><i class="fas fa-step-forward"></i></div>
</div>
<div id="loadingDiv">
<img id="loadingAnim" src="img/loading.gif" alt="Loading">
</div>
<div id="playlistControl">
<div id="audioInputDiv">
<input id="audioInput" type="text" name="audioInput" placeholder="Direct Audio Stream URL (Direct URL to file download). mp3fiber.com can be used to get such a URL">
<div id="audioInputBtn"><i class="fas fa-plus"></i></div>
</div>
<div id="playlistView"></div>
</div>
</div>
3. Include the jQuery library, jQuery knob plugin and Audio Player's JavaScript at the bottom of the page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.knob.min.js"></script> <script src="js/audioPlayer.js"></script>
4. Replace the default playlist with your owns.
playlist:[
{
localFile:"_EnV_ - Heaven.mp3",
hostedFile:"https://dl.dropboxusercontent.com/s/9pamibo40ycabe1/_EnV_%20-%20Heaven.mp3"
},
{
localFile:"i n t e r s p a c e.mp3",
hostedFile:"https://dl.dropboxusercontent.com/s/p07gh6bur678t5t/%EF%BD%89%20%EF%BD%8E%20%EF%BD%94%20%EF%BD%85%20%EF%BD%92%20%EF%BD%93%20%EF%BD%90%20%EF%BD%81%20%EF%BD%83%20%EF%BD%85.mp3"
},
{
localFile:"Getting Stronger - Michelle Creber Black Gryph0n Baasik.mp3",
hostedFile:"https://dl.dropboxusercontent.com/s/mw28fr4lt64mhzt/Getting%20Stronger%20-%20Michelle%20Creber%20Black%20Gryph0n%20Baasik.mp3"
},
...
],
5. You can find more configuration options in the audioPlayer.js.
{
audio:null,
audioReady:false,
canPlay:false,
checkLoaded:null,
config:{
volumeKnob:{
angleArc:360,
displayInput:true,
displayPrevious:false,
width:"600",
height:"600",
thickness:.15,
fgColor:"rgb(0,0,175)",
bgColor:"black"
},
progKnob:{
thickness:.2,
width:"150",
readOnly:true,
cursor:"2.5",
fgColor:"black",
fontSize:"1.5em"
}
},
currentTrack:-1,
isBlink:undefined,
isChrome:undefined,
isEdge:undefined,
isFirefox:undefined,
isIE:undefined,
isOpera:undefined,
isPlaying:false,
isSafari:undefined,
maxTracks:undefined,
repeat:"none",
tickTen:null,
volume:1,
}
Changelog:
2018-12-07
- Added mozilla fit content
This awesome jQuery plugin is developed by QuentinMcCarthy. For more Advanced Usages, please check the demo page or visit the official website.