Beautiful Collapsible JSON Viewer with jQuery - JSONPanel
| File Size: | 39.7 KB |
|---|---|
| Views Total: | 4078 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

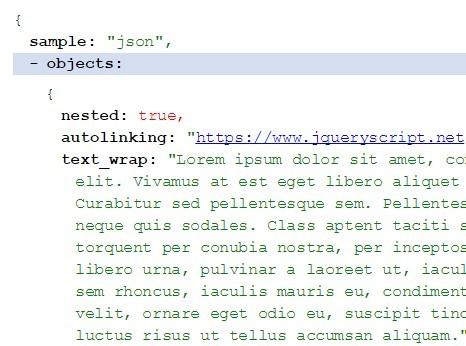
JSONPanel is a lightweight jQuery based JSON view that displays your JSON data by transforming them into a collapsible, more readable tree view structure.
How to use it:
1. Inlcude jQuery library and the jQuery JSONPanel plugin's CSS and JS files on the webpage.
<link href="stylesheets/jsonpanel.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jsonpanel.js"></script>
2. Include the Autolinker.js library to automatically link URLs, Email Addresses, Phone Numbers, Twitter handles, and Hashtags in your JSON data.
<script src="Autolinker.js"></script>
3. Create an empty container for the JSON viewer.
<div class="jsonpanel"></div>
4. Initialize the plugin and define the JSON data you want to render.
$('.jsonpanel').jsonpanel({
data: {
sample: 'json',
objects: { ... },
arrays: [ ... ]
}
});
This awesome jQuery plugin is developed by afeld. For more Advanced Usages, please check the demo page or visit the official website.