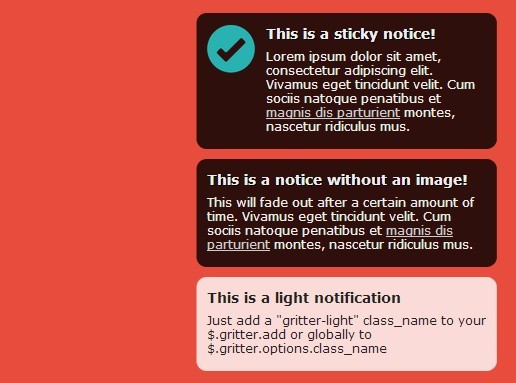
Classic Growl-like Notification Plugin For jQuery - Gritter
| File Size: | 309 KB |
|---|---|
| Views Total: | 28020 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A tiny, cross-browser, growl-like jQuery notification plugin for showing unobtrusive, animated and customizable messages to your users.
Features:
- Fade in and fade out animations.
- Auto dismiss after a timeout.
- Can be placed anywhere in the screen.
- Supports STICKY notifications.
- Themeable and full styleable via CSS.
- Callback events.
How to use it:
1. Place the jQuery Gritter plugin's files after loading the jQuery library.
<link rel="stylesheet" href="css/jquery.gritter.css" /> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/jquery.gritter.js"></script>
2. Create a basic notification on your web page.
$.gritter.add({
// heading of the notification
title: 'This is a sticky notice!',
// the text inside the notification
text: 'Your message here'
});
3. Fully customizable via JS options array.
$.gritter.add({
// heading of the notification
title: 'This is a sticky notice!',
// the text inside the notification
text: 'Your message here'
// the image to display on the left
image: '1.jpg',
// if you want it to fade out on its own or just sit there
sticky: true,
// the time you want it to be alive for before fading out
time: '',
// the class name you want to apply to that specific message
class_name: 'my-sticky-class'
// custom the position
position: '',
// how fast notifications fade in
fade_in_speed: 'medium',
// how fast the notices fade out
fade_out_speed: 1000,
// function called before it opens
before_open: function(){},
// function called after it opens
after_open: function(e){},
// function called before it closes
before_close: function(e, manual_close){},
// (function called after it closes
after_close: function(e, manual_close){}
});
This awesome jQuery plugin is developed by jboesch. For more Advanced Usages, please check the demo page or visit the official website.











