Simple Color Picker For Bootstrap 4 - colorPalettePicker.js
| File Size: | 6.58 KB |
|---|---|
| Views Total: | 16686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

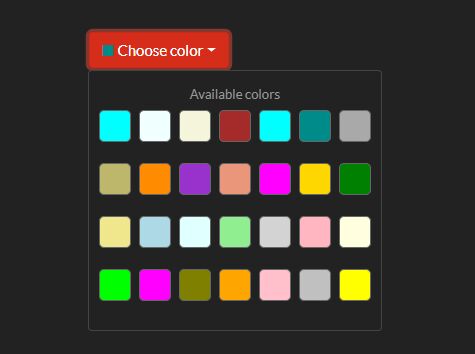
The colorPalettePicker.js jQuery plugin makes uses of Bootstrap 4 (or Bootstrap 3) dropdown component to create a simple color picker on your web app.
The Bootstrap 4 color picker enables users to select a color from a predefined color palette displayed in a dropdown when toggled.
How to use it:
1. Include the necessary jQuery library and Bootstrap 4 framework on your html page.
<!-- Stylesheet --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous"> <!-- JS, Popper.js, and jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script>
2. Include the colorPalettePicker.js script after jQuery.
<script src="colorpalettepicker.js"></script>
3. Create a DIV placeholder for the color picker.
<div id="example"></div>
4. Initialize the plugin to create a default color picker inside the DIV container.
$('#example').colorPalettePicker();
5. The default template for the color picker.
$('#example').colorPalettePicker({
button: '<button name="colorpalettebutton" class="{buttonClass}" data-toggle="dropdown"><span name="{buttonPreviewName}" style="display:none">■ </span>{buttonText}</button>',
buttonClass: 'btn btn-secondary dropdown-toggle',
buttonPreviewName: 'colorpaletteselected',
buttonText: 'Choose color',
dropdown: '<div class="dropdown-menu"><h5 class="dropdown-header text-center">{dropdownTitle}</h5>',
dropdownTitle:'Available colors',
menu: '<ul class="list-inline" style="padding-left:10px;padding-right:10px">',
item: '<li class="list-inline-item"><div name="picker_{name}" style="background-color:{color};width:32px;height:32px;border-radius:5px;border: 1px solid #666;margin: 0px;cursor:pointer" data-toggle="tooltip" title="{name}" data-color="{color}"></div></li>',
});
6. Specify the number of rows of the color picker.
<div id="example" data-lines="4"></div>
// or
$('#example').colorPalettePicker({
lines:4 // default: 1
});
7. Execute a callback function when a color is selected.
$('#example').colorPalettePicker({
onSelected: function(color){
alert(color);
}
});
8. Specify the Bootstrap version.
$('#example').colorPalettePicker({
bootstrap: 4 // 4 = Bootstrap 4
});
9. Default predefined colors.
var paletteObj = {
aqua: 'rgb(0, 255, 255)',
azure: 'rgb(240, 255, 255)',
beige: 'rgb(245, 245, 220)',
black: 'rgb(0, 0, 0)',
blue: 'rgb(0, 0, 255)',
brown: 'rgb(165, 42, 42)',
cyan: 'rgb(0, 255, 255)',
darkblue: 'rgb(0, 0, 139)',
darkcyan: 'rgb(0, 139, 139)',
darkgrey: 'rgb(169, 169, 169)',
darkgreen: 'rgb(0, 100, 0)',
darkkhaki: 'rgb(189, 183, 107)',
darkmagenta: 'rgb(139, 0, 139)',
darkolivegreen: 'rgb(85, 107, 47)',
darkorange: 'rgb(255, 140, 0)',
darkorchid: 'rgb(153, 50, 204)',
darkred: 'rgb(139, 0, 0)',
darksalmon: 'rgb(233, 150, 122)',
darkviolet: 'rgb(148, 0, 211)',
fuchsia: 'rgb(255, 0, 255)',
gold: 'rgb(255, 215, 0)',
green: 'rgb(0, 128, 0)',
indigo: 'rgb(75, 0, 130)',
khaki: 'rgb(240, 230, 140)',
lightblue: 'rgb(173, 216, 230)',
lightcyan: 'rgb(224, 255, 255)',
lightgreen: 'rgb(144, 238, 144)',
lightgrey: 'rgb(211, 211, 211)',
lightpink: 'rgb(255, 182, 193)',
lightyellow: 'rgb(255, 255, 224)',
lime: 'rgb(0, 255, 0)',
magenta: 'rgb(255, 0, 255)',
maroon: 'rgb(128, 0, 0)',
navy: 'rgb(0, 0, 128)',
olive: 'rgb(128, 128, 0)',
orange: 'rgb(255, 165, 0)',
pink: 'rgb(255, 192, 203)',
purple: 'rgb(128, 0, 128)',
violet: 'rgb(128, 0, 128)',
red: 'rgb(255, 0, 0)',
silver: 'rgb(192, 192, 192)',
white: 'rgb(255, 255, 255)',
yellow: 'rgb(255, 255, 0)',
transparent: 'rgb(255, 255, 255)'
}
$('#example').colorPalettePicker({
palette: ['aqua', 'azure', 'beige', 'brown', 'cyan', 'darkcyan', 'darkgrey', 'darkkhaki', 'darkorange', 'darkorchid', 'darksalmon', 'fuchsia', 'gold', 'green', 'khaki', 'lightblue', 'lightcyan', 'lightgreen', 'lightgrey', 'lightpink', 'lightyellow', 'lime', 'magenta', 'olive', 'orange', 'pink', 'silver', 'yellow'],
});
<div id="example"
data-colors="['aqua', 'azure', 'beige', 'brown', 'cyan', 'darkcyan', 'darkgrey', 'darkkhaki', 'darkorange', 'darkorchid', 'darksalmon', 'fuchsia', 'gold', 'green', 'khaki', 'lightblue', 'lightcyan', 'lightgreen', 'lightgrey', 'lightpink', 'lightyellow', 'lime', 'magenta', 'olive', 'orange', 'pink', 'silver', 'yellow']"
></div>
Changelog:
2018-05-22
- Added support for Bootstrap 3.
This awesome jQuery plugin is developed by davkhun. For more Advanced Usages, please check the demo page or visit the official website.











