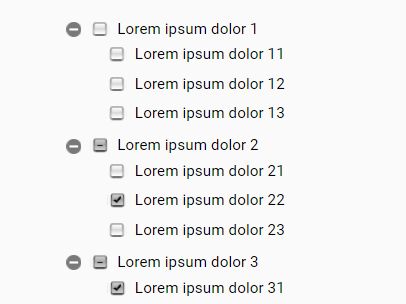
Easy Dynamic Checkbox Tree Plugin For jQuery - checkTree
| File Size: | 6.71 KB |
|---|---|
| Views Total: | 11446 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just another jQuery checkbox tree plugin which helps you dynamically render a hierarchical tree structure with checkboxes.
How to use it:
1. Include the checkTree.css for the basic styles of the checkbox tree.
<link rel="stylesheet" href="checkTree.css">
2. Create a DIV container to place the checkbox tree.
<div id="tree-container"></div>
3. Include jQuery library and the checkTree.js script right before the </body> tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/checkTree.js"></script>
4. Prepare your hierarchical to be presented in the checkbox tree.
var mockData = [
item:{
id: 'id1',
label: 'Lorem ipsum dolor 1',
value:1,
checked: false
},
children: [{
item:{
id: 'id11',
label: 'Lorem ipsum dolor 11',
value:1,
checked: false
}
},{
item:{
id: 'id12',
label: 'Lorem ipsum dolor 12',
value:1,
checked: false
}
},{
item:{
id: 'id13',
label: 'Lorem ipsum dolor 13',
value:1,
checked: false
}
}]
];
5. Initialize the plugin to render the checkbox tree inside the container you just created.
$(function(){
$('#tree-container').checkTree({
data: mockData
});
});
6. Event handlers:
$('#tree-container').checkTree({
// an event will be triggered when the tree node was expanded
onExpand: null,
// an event will be triigered when the tree node was collapsed
onCollapse: null,
// an event will be triggered before the tree node was checked
onPreCheck: null,
// an event will be triggered when the tree node was checked
onCheck: null,
// an event will be triggered when the tree node was unchecked
onUnCheck: null,
// an event will be triggered when mouse hover over the label
onLabelHoverOver: null,
// an event will be triggered when mouse hover out the label
onLabelHoverOut: null
});
This awesome jQuery plugin is developed by matyunin. For more Advanced Usages, please check the demo page or visit the official website.











