Minimal Accessible Notification Bar Plugin For jQuery - aria-notifications
| File Size: | 221 KB |
|---|---|
| Views Total: | 993 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

aria-notifications is a lightweight, WAI-ARIA compliant jQuery notification bars to create fully customizable/accessible notification bars on the screen.
Installation:
$ npm install t-aria-notifications --save
How to use it:
1. Include reference to jQuery library and the jQuery aria-notifications plugin's files before the closing body tag.
<link rel="stylesheet" href="aria-notifications.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="aria-notifications.js"></script>
2. Create the notification message in the webpage.
<div class="notification" id="default">
<div class="notification__message">
<p>Your changes were saved</p>
</div>
</div>
3. Initialize the aria-notifications plugin with default options.
$('#default').ariaNotifications({
// options here
});
4. Show the notification on the screen.
$('#default').ariaNotifications('show')
5. Sometimes you might need a close button to dismiss the notification bar manually.
<div class="notification" id="dismiss">
<div class="notification__message">
<p>Product added to cart</p>
</div>
<button class="notification__dismiss-btn" type="button" aria-label="Close notification">
<span aria-hidden="true">x</span>
</button>
</div>
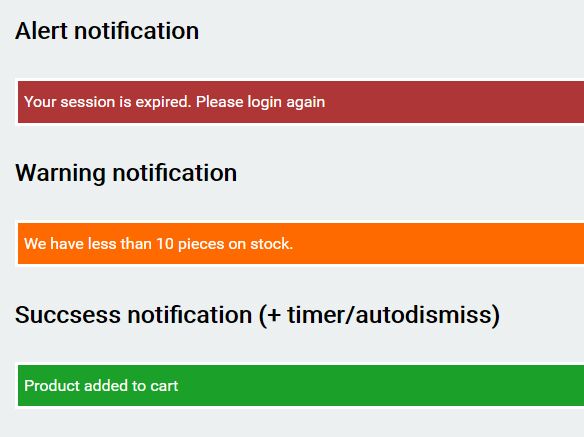
6. To change the default theme just add the following CSS classes to the notification messages:
<div class="notification" id="alert">
<div class="notification__message notification__message_alert">
<p>Your session is expired. Please login again</p>
</div>
</div>
<div class="notification" id="warning">
<div class="notification__message notification__message_warning">
<p>We have less than 10 pieces on stock.</p>
</div>
</div>
<div class="notification" id="succsess">
<div class="notification__message notification__message_succsess">
<p>Product added to cart</p>
</div>
</div>
<div class="notification" id="info">
<div class="notification__message notification__message_info">
<p><strong>Free shipping</strong>: add products for the value of 15 € more to your cart and get free shipping.</p>
</div>
</div>
7. Config the plugin by overriding the options as displayed below and pass them to the ariaNotifications function.
$('#default').ariaNotifications({
notificationVisibleClass: 'notification_visible',
messageClass: 'notification__message',
dismissBtnClass: 'notification__dismiss-btn',
alert: false,
timer: false, // auto hide after a timeout
fadeInSpeed: 200,
fadeOutSpeed: 800,
cssTransitions: false // enable CSS transitions
})
This awesome jQuery plugin is developed by DavideTriso. For more Advanced Usages, please check the demo page or visit the official website.











