Dynamic Data Pagination Plugin For jQuery - simplePaging
| File Size: | 10.4 KB |
|---|---|
| Views Total: | 9108 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

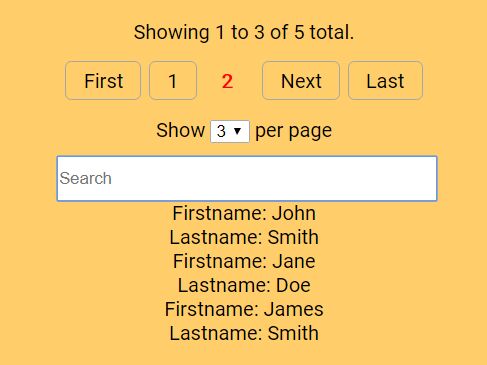
A simple yet easy-to-style jQuery pagination plugin which can be used to paginate local/remote JSON data with several useful customization options.
Basic usage:
1. Create the placeholder element to place the content & pagination links.
<div id="pager"> </div> <div id="content"> </div>
2. Create the content & error templates on the web page as these:
<script type="text/template" id="contentTemplate">
<div>
Firstname: {0}
</div>
<div>
Lastname: {1}
</div>
</script>
<script type="text/template" id="contentErrorTemplate">
<div>
There is no data to show.
</div>
</script>
3. Load the latest version of jQuery library and the jQuery simplePaging plugin at the end of the html document.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="simplePaging1.0.js"></script>
4. Define your own data in the JavaScript:
var data = [
{"firstname":"John","lastname":"Smith"},
{"firstname":"Jane","lastname":"Doe"},
{"firstname":"James","lastname":"Smith"},
{"firstname":"Amanda","lastname":"Doe"},
{"firstname":"Billy","lastname":"Joe"}
];
5. Activate the pagination plugin.
$('#pager').paging({
data: data,
contentHolder: 'content',
template: 'contentTemplate',
errorTemplate: 'contentErrorTemplate',
informationToShow: ['firstname', 'lastname'],
informationToRefineBy: ['firstname', 'lastname']
});
6. Apply your own CSS styles to the pagination controls.
.pager span.current {
border: red;
border-radius: 5px;
font-weight: bold;
color: red;
}
.dataError {
width: 100%;
font-size: 20px;
text-align: center;
padding: 10px;
}
.searchBox {
width: 300px;
margin: 0 auto;
}
.searchBox .search {
width: 100%;
height: 30px;
}
.showing {
width: 100%;
text-align: center;
}
.dropdown:hover .dropdown-menu { display: block; }
.pager span {
border-radius: 5px;
border: #a6a6a8 1px solid;
padding: 5px 14px;
margin: 0 3px;
cursor: pointer;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.pager span:hover { background-color: #ddd; }
.pager span.current:hover {
background-color: #fff;
cursor: default;
}
.pager {
padding-left: 0;
margin: 20px 0;
text-align: center;
list-style: none;
}
7. All default settings to customize the pagination plugin.
$('#pager').paging({
// JSON data source
data: {},
// ID for the content
contentHolder: '',
// content template
template: '',
// error template
errorTemplate: '',
// information to show from the given data
informationToShow: [],
// information to search on from the given data
informationToRefineBy: [],
// number of entries per page
perPage: 10,
// page lengths
pageLengths: [5, 10, 20, 30, 40, 50],
// default start page
startPage: 1,
// number of pages to show at the top
pagesToShow: 5,
// show the per page options.
showOptions: true,
// show the search bar.
showSearch: true,
// Show the pager even if there isn't any data
alwaysShowPager: true
});
8. The plugin provides a custom event which will be fired when you change the page.
$('#pager').on('pagingChange', function() {
// do something
});
This awesome jQuery plugin is developed by onthefritz. For more Advanced Usages, please check the demo page or visit the official website.











