Easy Any Content Pagination Plugin - jQuery Paginate.js
| File Size: | 7.89 KB |
|---|---|
| Views Total: | 27475 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

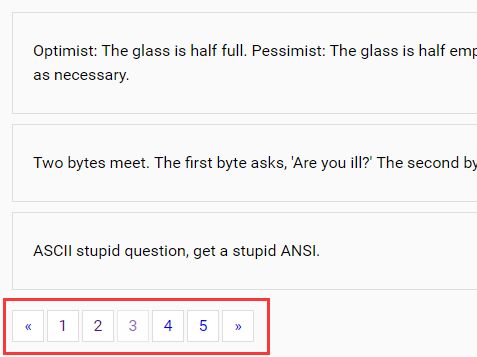
Paginate.js is a lightweight jQuery client-side pagination plugin which enables you to paginate any group of HTML elements on the webpage.
Features:
- Allows to specify how many items per page
- Scrolls to top of the container if a user clicks on a pagination link
- Hash locations is supported as well.
How to use it:
1. Load the CSS file jquery.paginate.css in the header to style the pagination controls.
<link rel="stylesheet" href="jquery.paginate.css">
2. Let's say you have a long html list like this.
<ul id="example">
<li>
Item 1
</li>
<li>
Item 2
</li>
<li>
Item 3
</li>
...
<li>
Item n
</li>
</ul>
3. Load JQuery library and the JavaScript file jquery.paginate.js at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.paginate.js"></script>
4. Call the Paginate plugin and we're done.
$('#example').paginate();
5. Not only html lists, the plugin supports any block element containing tons of elements.
$('#example').paginate({
scope: $('div'), // targets all div elements
});
6. All default configuration options.
$('#example').paginate({
// how many items per page
perPage: 5,
// boolean: scroll to top of the container if a user clicks on a pagination link
autoScroll: true,
// which elements to target
scope: '',
// defines where the pagination will be displayed
paginatePosition: ['bottom'],
// Pagination selectors
containerTag: 'nav',
paginationTag: 'ul',
itemTag: 'li',
linkTag: 'a',
// Determines whether or not the plugin makes use of hash locations
useHashLocation: true,
// Triggered when a pagination link is clicked
onPageClick: function() {}
});
7. Public methods.
// goto page 5
$('#example').data('paginate').switchPage(5);
// goto next page
$('#example').data('paginate').switchPage('next');
// goto previous page
$('#example').data('paginate').switchPage('prev');
This awesome jQuery plugin is developed by neighbordog. For more Advanced Usages, please check the demo page or visit the official website.











