Element Overflow Checker With jQuery - overflown.js
| File Size: | 5.41 KB |
|---|---|
| Views Total: | 519 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

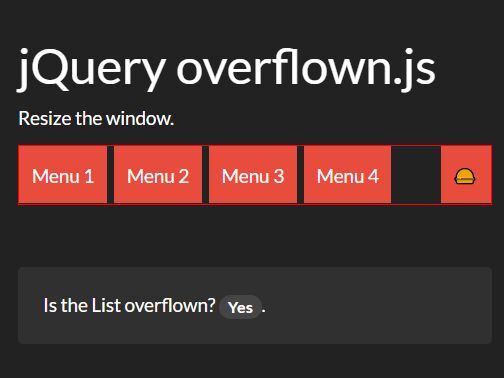
overflown.js is a useful jQuery plugin which detects and perform an action if your content overflows it's parent container. Supports both horizontal and vertical directions. Useful for truncating overflowing text or menu items on small screen screens.
How to use it:
1. Add jQuery library and the jQuery overflown.js script to the html page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.overflown.js"></script>
2. Initialize the plugin and add/remove CSS styles when the child elements overflow their parent container ul
<ul id="nav"> <li>Menu 1</li> <li>Menu 2</li> <li>Menu 3</li> <li>Menu 4</li> <li>Menu 5</li> <li>Menu 6</li> <li>Menu 7</li> <li>Menu 8</li> <li>Menu 9</li> <li>Menu 10</li> ... </ul>
function setoverflown(){
if ( $("#nav").overflown() ){
$("#nav").addClass("overflown");
}
else{
$("#nav").removeClass("overflown");
}
}
$(document).ready(function() {
setoverflown();
});
3. Re-init the plugin on window resize.
$(window).resize(function() {
setoverflown();
});
4. You can also pass the direction parameter to the overflown function as follows:
if ( $("#nav").overflown(x) ){
$("#nav").addClass("overflown");
}
if ( $("#nav").overflown(y) ){
$("#nav").addClass("overflown");
}
This awesome jQuery plugin is developed by ZetaSoftware. For more Advanced Usages, please check the demo page or visit the official website.