Facebook Like Emoji Picker Plugin For jQuery - FaceMocion
| File Size: | 183 KB |
|---|---|
| Views Total: | 6994 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

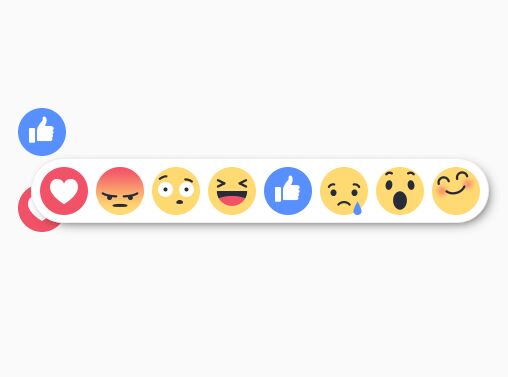
FaceMocion is a really simple (2kb) jQuery plugin that converts an input field into an emoji picker using new Facebook emoticons. Based on the PNG sprites magic.
How to use it:
1. Include jQuery library together with the faceMocion.css and faceMocion.js on the webpage.
<link href="faceMocion.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="faceMocion.js"></script>
2. Create a 'hidden' input and specify the initial emoji using value attribute.
<input type="hidden" value="amo" class="demo">
3. Call the function on the input field to generate a basic emoji picker on the webpage.
$(".demo").faceMocion();
4. Change the emoticons and descriptions.
$(".demo").faceMocion({
emociones:[
{"emocion":"amo","TextoEmocion":"Lo amo"},
{"emocion":"molesto","TextoEmocion":"Me molesta"},
{"emocion":"asusta","TextoEmocion":"Me asusta"},
{"emocion":"divierte","TextoEmocion":"Me divierte"},
{"emocion":"gusta","TextoEmocion":"Me gusta"},
{"emocion":"triste","TextoEmocion":"Me entristece"},
{"emocion":"asombro","TextoEmocion":"Me asombra"},
{"emocion":"alegre","TextoEmocion":"Me alegra"}
]
});
About author:
Author: OSCAR UH PEREZ
Website: http://oscaruhp.github.io/FaceMocion/
This awesome jQuery plugin is developed by oscaruhp. For more Advanced Usages, please check the demo page or visit the official website.