Google Places Picker Plugin For jQuery - placeSearch.js
| File Size: | 5.04 KB |
|---|---|
| Views Total: | 2646 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

placeSearch.js is a very small jQuery plugin that enabled you to select geolocated suggestions from a dropdown list using Google Places API.
How to use it:
1. Download and place the 'placeSearch.js' script after jQuery JavaScript library.
<script src='//code.jquery.com/jquery.min.js'></script> <script src='placeSearch.js'></script>
2. Create a normal input field for the place autocomplete.
<input id="autocomplete" placeholder="Enter your address" type="text"></input>
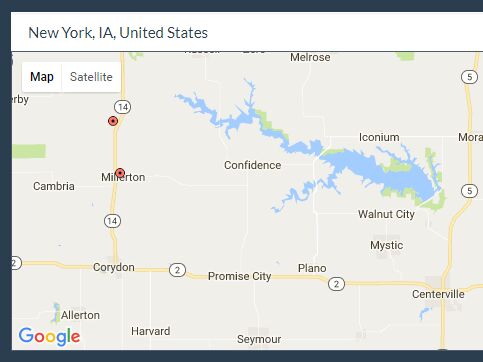
3. Create a container element in which you want to embed the Google Maps.
<div id='map'></div>
4. Create another element in which you want to display the results.
<div id='results'></div>
5. Initialize the plugin and insert your own Google API key in the JavaScript.
$("#autocomplete").placeSearch({
key: "API KEY HERE",
map: "#map"
});
6. Set the place type you want to use. All supported types could be found here.
$("#autocomplete").placeSearch({
key: "API KEY HERE",
map: "#map",
type: "restaurant"
});
7. Callback functions available.
$("#autocomplete").placeSearch({
key: "API KEY HERE",
map: "#map",
type: "restaurant",
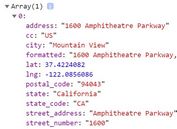
markerCallback: function(place){
$("#results").text(JSON.stringify(place));
},
callback: function(places){
$("#results").text(JSON.stringify(places));
}
});
This awesome jQuery plugin is developed by Pamblam. For more Advanced Usages, please check the demo page or visit the official website.