Easy Themeable Alert Notification Plugin With jQuery - Page Alert
| File Size: | 11.7 KB |
|---|---|
| Views Total: | 586 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

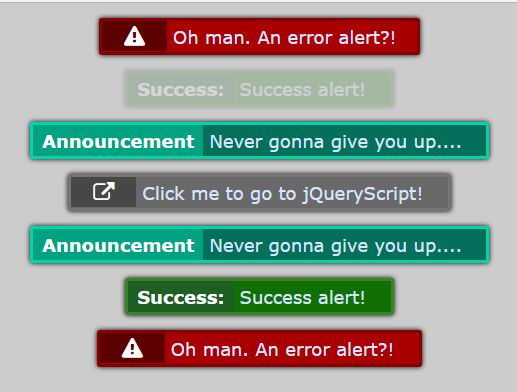
Page Alert is a small and easy-to-use jQuery notification plugin which lets you display customizable, themeable, Android toast-like alerts on the webpage / web application.
How to use it:
1. Load jQuery library and the jQuery Page Alert plugin's script in your document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="pagealert.js"></script>
2. Load the default theme CSS in the head section of the document.
<link rel="stylesheet" href="css/themes.css">
3. Load the Font Awesome for the alert icons.
<link rel="stylesheet" href="font-awesome.min.css">
4. Create the notification alerts as these:
pagealert('Alert Message Here',{
// configs here
});
5. To config the alerts, just pass the options object as the second parameter to the pagealert function.
pagealert('Alert Message Here',{
// add url to alert
'url' : 'https://www.jqueryscript.net',
// custom prefix
'type' : 'string',
// 'red', 'green', 'teal', 'grey' or custom
'theme' : 'theme name',
// additional CSS class
'class' : 'string',
// delay in milliseconds
'delay' : '5000'
});
6. Add your own themes in the CSS as these:
a.notice.custom-alert {
background-color: #696969;
border: 2px solid #757575;
}
a.notice.custom-alert:hover {
border-color: #7C7C7C;
}
a.notice.custom-alert:before {
background-color: #474747;
}
...
pagealert('Alert Message Here',{
'theme' : 'custom'
});
This awesome jQuery plugin is developed by Mad-Chemist. For more Advanced Usages, please check the demo page or visit the official website.











